
The Problem
PlutoPay users need a way to securely store their banking and credit card details in one place because they don’t want to struggle keeping track of multiple cards and accounts. We will know this to be true when we see an increase in use of the app as users use it more to make their online transactions.
The Solution
A secure app that allows users to store their banking and card information which will handle the users payment transactions online without sharing the users information. Users will be able to decide what cards they want to user for what types of transactions as well as set budgets or limits on categories of spending allowing to get warnings at purchase of when they will be nearing or going over budget.
Research and Discovery
It was crucial for me to understand the business requirements and align them to user needs. I researched perspectives from the business, potential users, and competitors to collect data and define constraints.
Business Requirements
It is important that stakeholders have a clear understanding of the PlutoPay app, its intended audience, and our estimated timeline to minimum viable product. I created documentation of business requirements to ensure that all stakeholders including myself had a clear understanding of PlutoPay. I delivered this documentation to stakeholders for approval before moving forward.
I needed more understanding of the problem space of online payment applications. To gain more understanding I completed a competitive and SWOT analysis of other applications to gain better understanding of the competition and how the gain customers, keep customers, and fall short of customer needs and expectations.
Competitive Analysis
Paypal
The main user flow of completing a transaction for online shopping the user simply has to click 2-3 buttons, the PayPal buttons, a radio button to select their payment method (this is optional because the users default payment method is already preselected) and then the complete payment button.
| Strengths | Weaknesses |
|---|---|
PayPal button on almost every website checkout and 2-3 click user flow to complete purchase | Take advantage of PayPal’s lack of transparency when they withhold user funds by improving this experience |
Customer trust and loyalty built from being the longest online transaction business | Budgeting feature |
| Opportunities | Threats |
|---|---|
UX lacks proper explanation of why peoples funds are being held up. May reviews of the app claim that PayPal will hold their funds for a long time and not clearly explain why | Google Pay, Apple Pay, Samsung Pay support online transactions but also a digital wallet on their hardware phones that allows users to pay physically in store |
Lacks social-ness. Apps like Venmo emphasize a social UX which show you your friends transactions | Cash based economies. Some economies (ex. Japan) still revolve heavily around cash systems and in-person purchases. |
Google Pay
UX for making online purchases is as easy as PayPals, even easier if the user is using Chrome browser to shop & logged in to the browser because the user doesn’t have to login again to use google pay while users might have to login for PayPal
| Strengths | Weaknesses |
|---|---|
| Does a good job showing coupons & deals. | Better customer service that is quick clear and easy in moments of frustration |
| Offers a budgeting and spending tracker feature | Increased app reliability and stability | Not profitable at the moment, no fees for the user, company is focusing on making it a good product to attract users before making it profitable | Increasing the social-ness of the app like Line or WeChat pay |
| Opportunities | Threats |
|---|---|
Poor customer service when something in the app goes wrong according to reviews from the google play store | Amazon Pay and Ali Pay offer digital payment which is convenient since much of the population has an account with their payment info already saved |
Split branding & experiences between Google Wallet & Pay causes user confusion about function of both app | Line pay, WeChat pay and Venmo are all more social media focused payment apps which are popular around the world |
User Research
User interviews were conducted to achieve these user research goals. I wanted to better understand how users use e-wallets and the tasks they perform with them. I also wanted to determine which apps my users use and what users enjoy or dislike about those e-wallet apps.
Affinity Mapping
The user interviews produced a ton of data, but it had to be thoroughly organized and analyzed to yield any real insights. This is where affinity mapping came in, from my affinity map I determined key insights which, in summary, suggest that users want an application that is convenient to use, that does not collect or sell user data, and keeps their information private.
From these insights, we designed an application that can meet user needs and provide users value.
// Image of affinity map
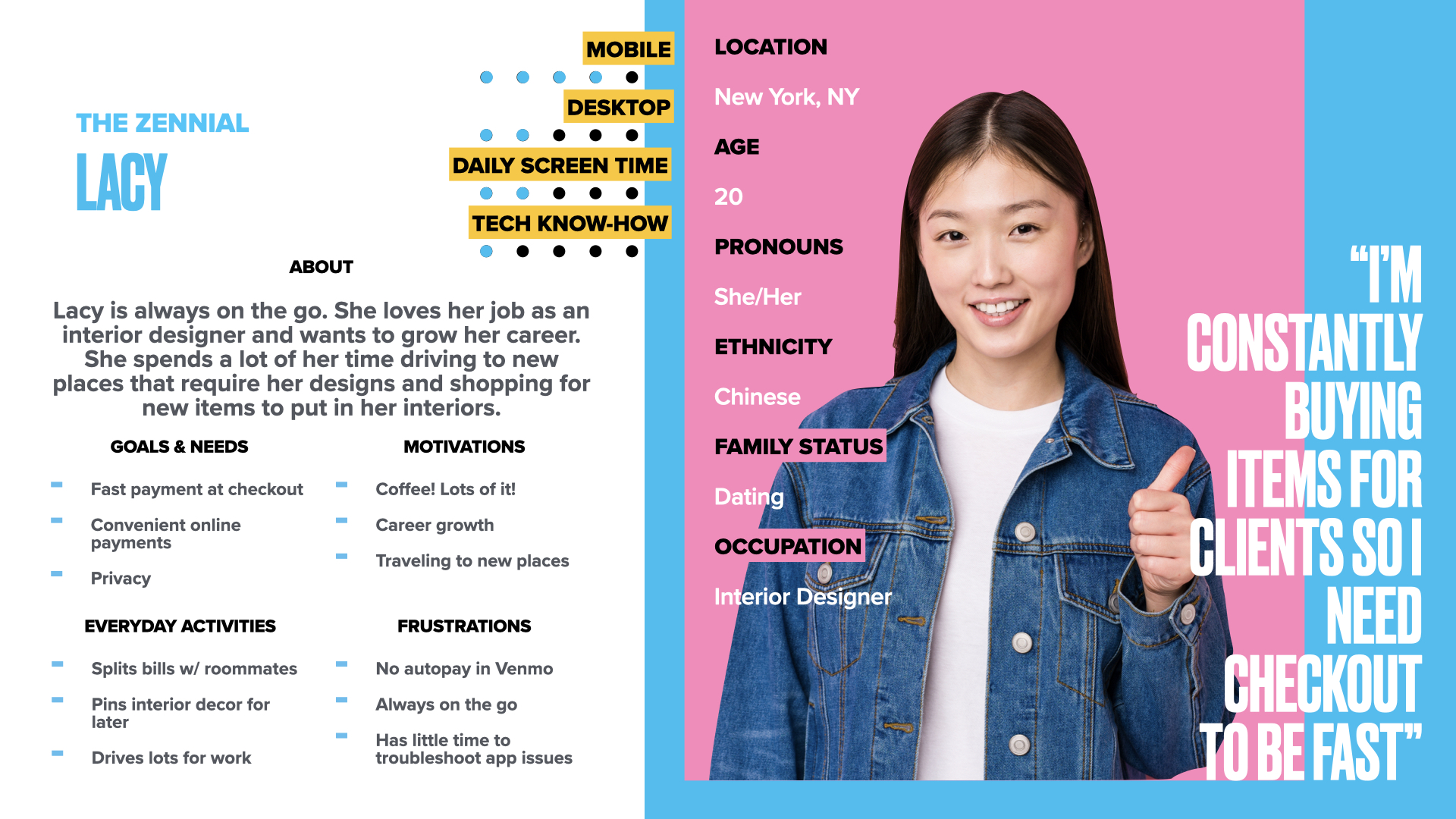
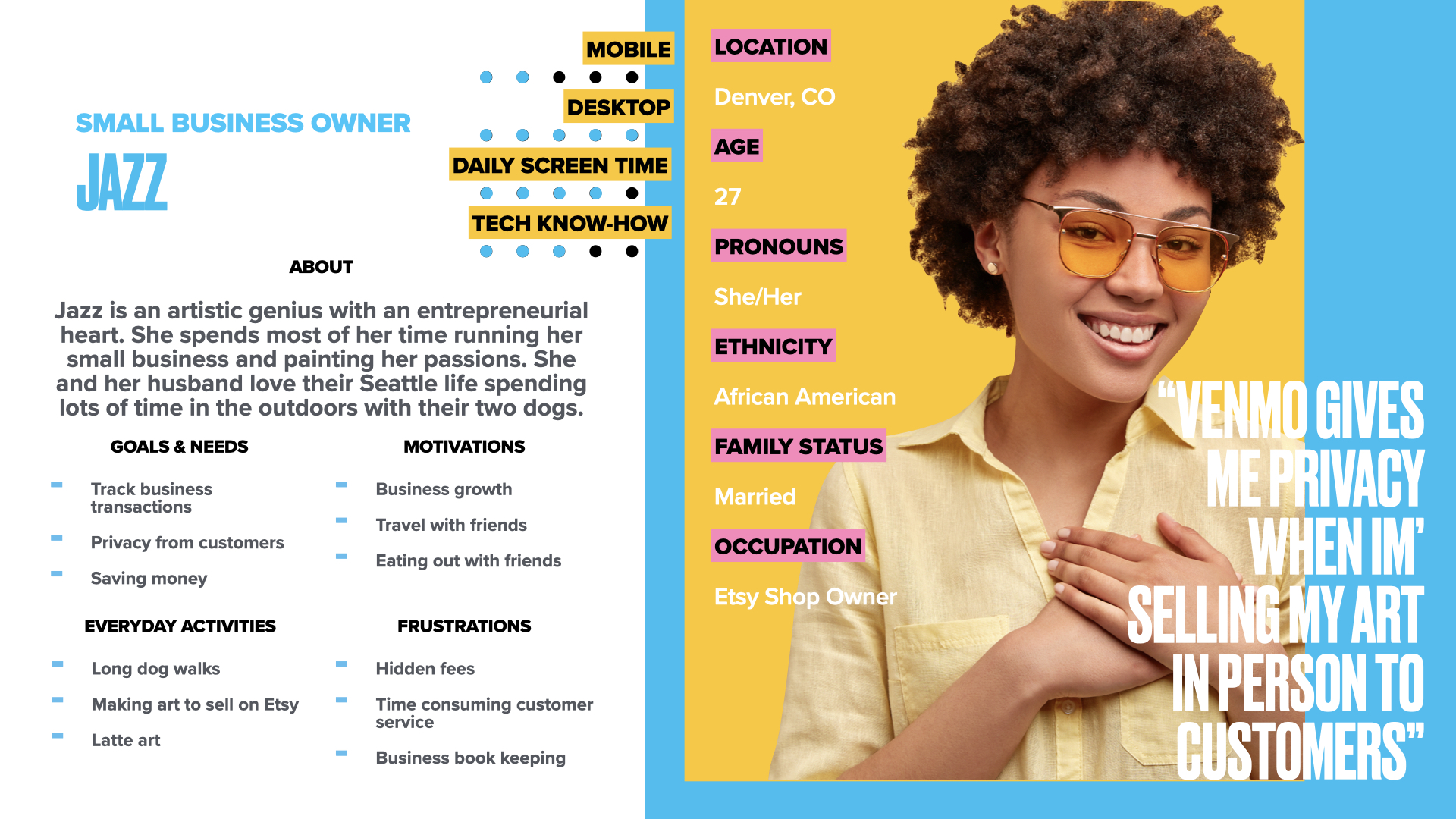
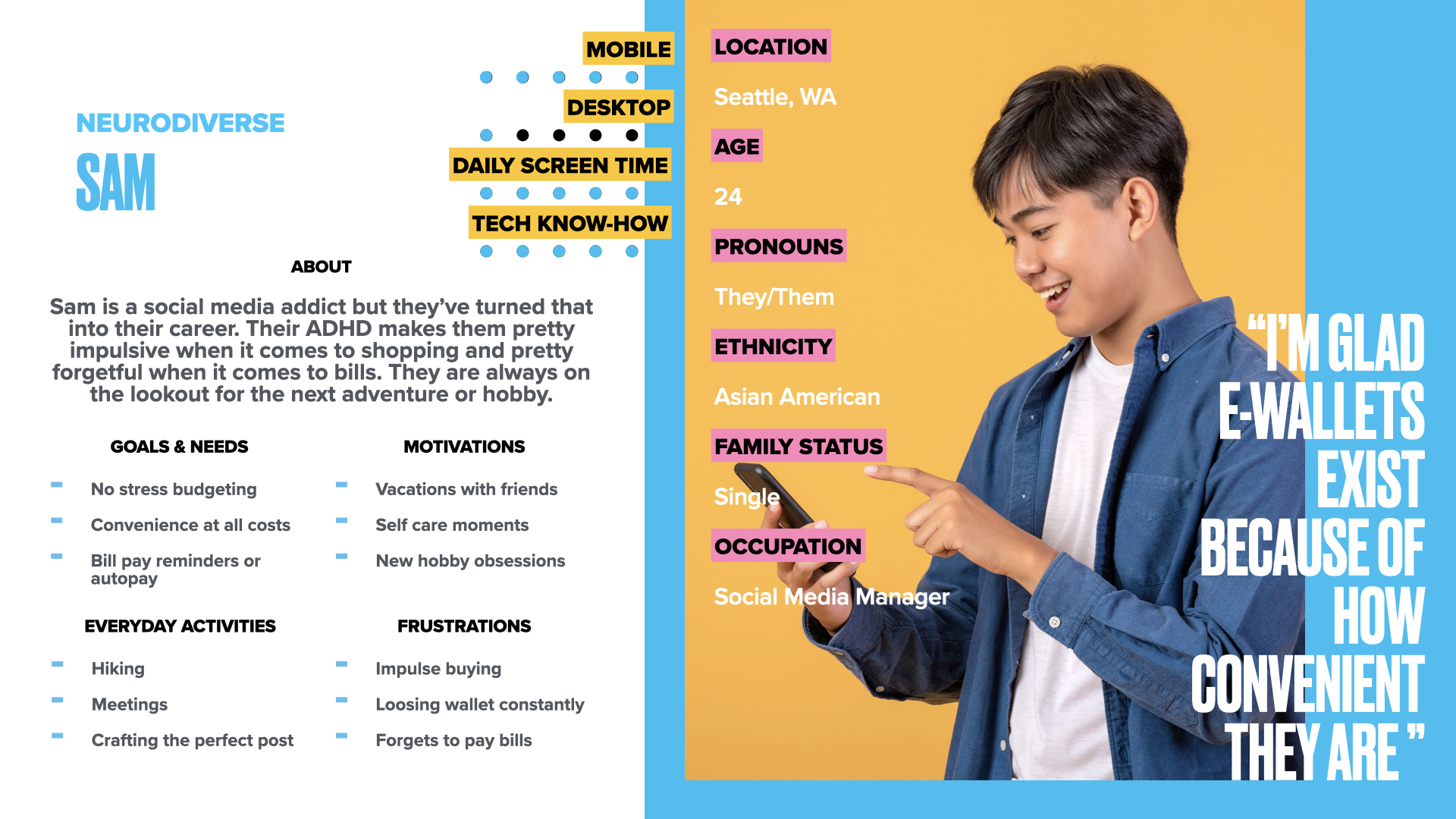
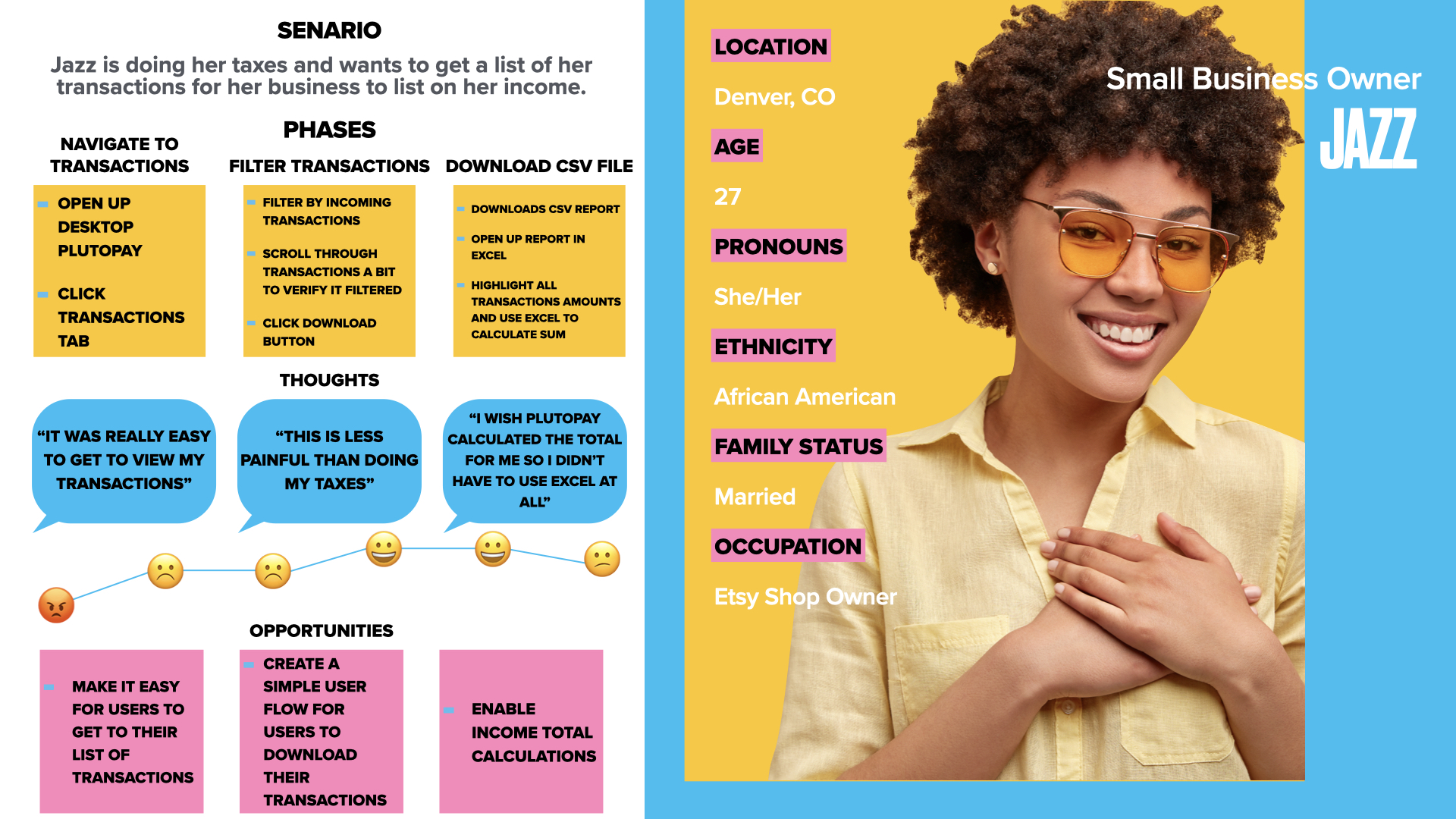
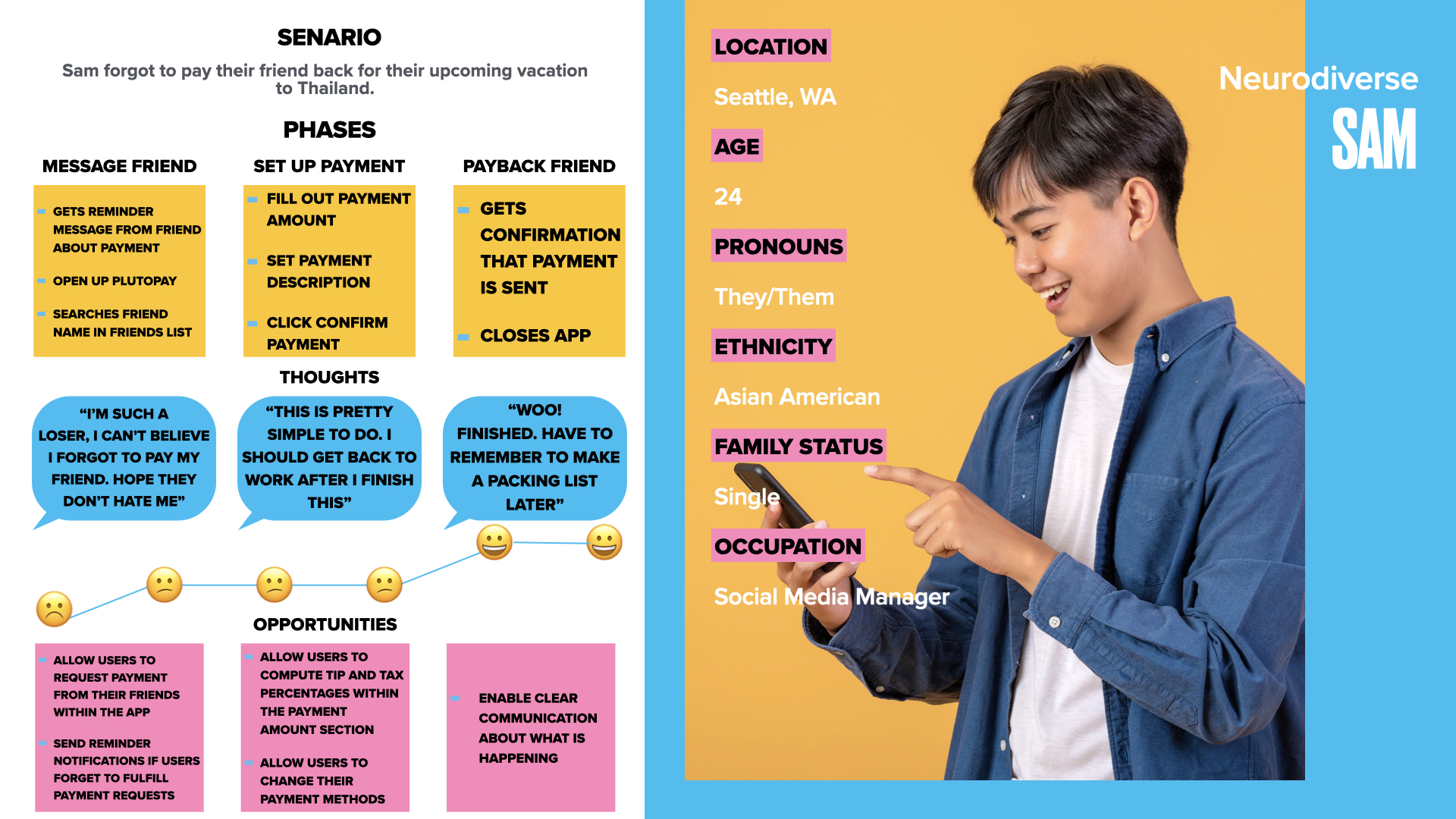
User Personas
Based on user research, I defined user personas which represent the people who will be using PlutoPay. These personas allow myself and stakeholders to build invaluable empathy towards our user base and ensure that we are designing for users and not ourselves.



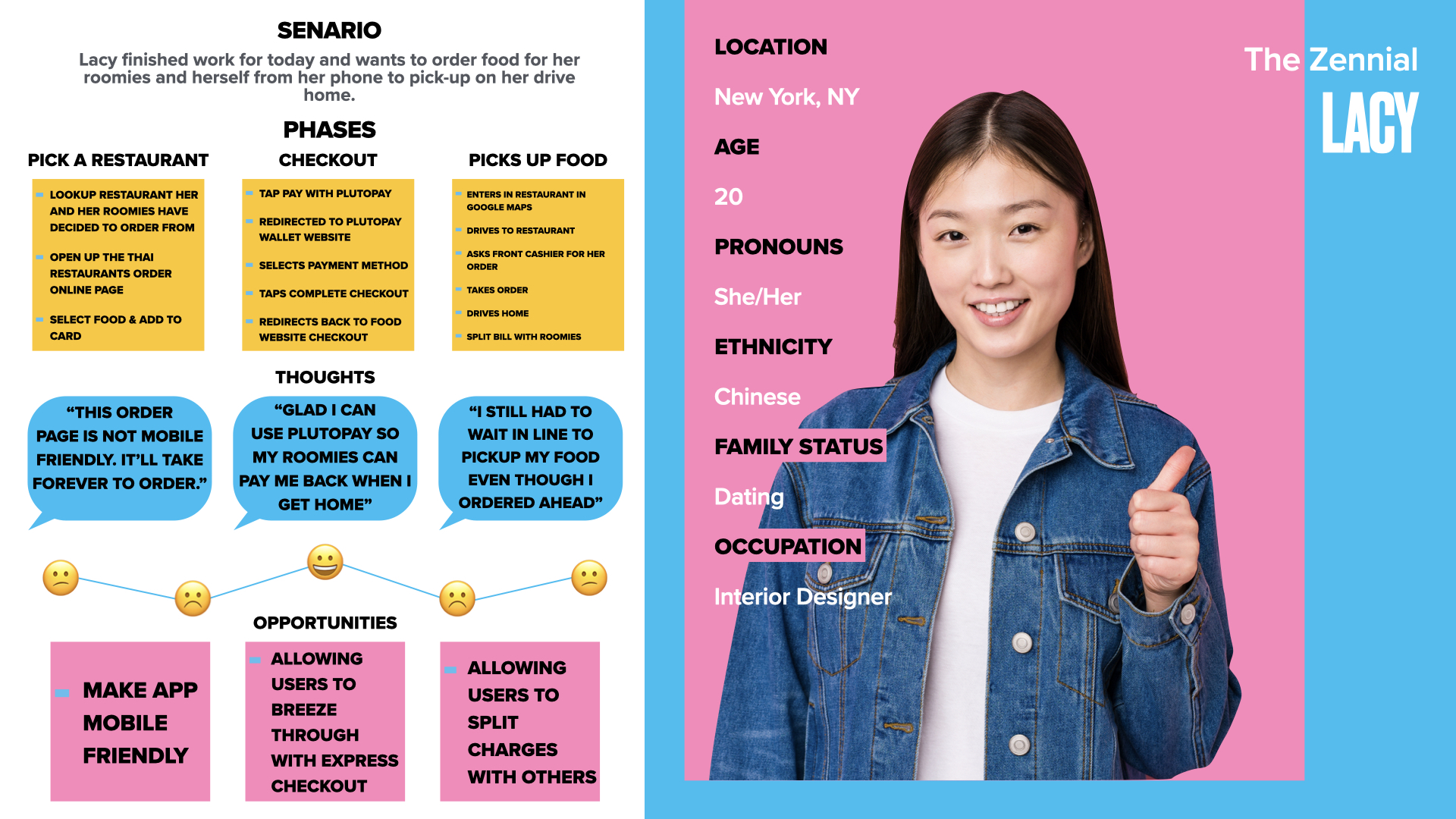
Journey Mapping
I needed to understand the processes users go through to make purchases and build empathy with the user and their current experience. This is where journey mapping came in, I created user journey maps using our personas and drew from my user research to generate scenarios, phases, thoughts and opportunities for each persona.Based off of the journey map I was able to develop opportunities we could take to solve user problems.



Ideation and Conceptualization
Empowered with data and insights, I moved on to the ideation phase to map out what screens would be needed for users to complete their basic tasks. I then started to create low fidelity wireframes and iterate my ideas into higher fidelity prototypes.
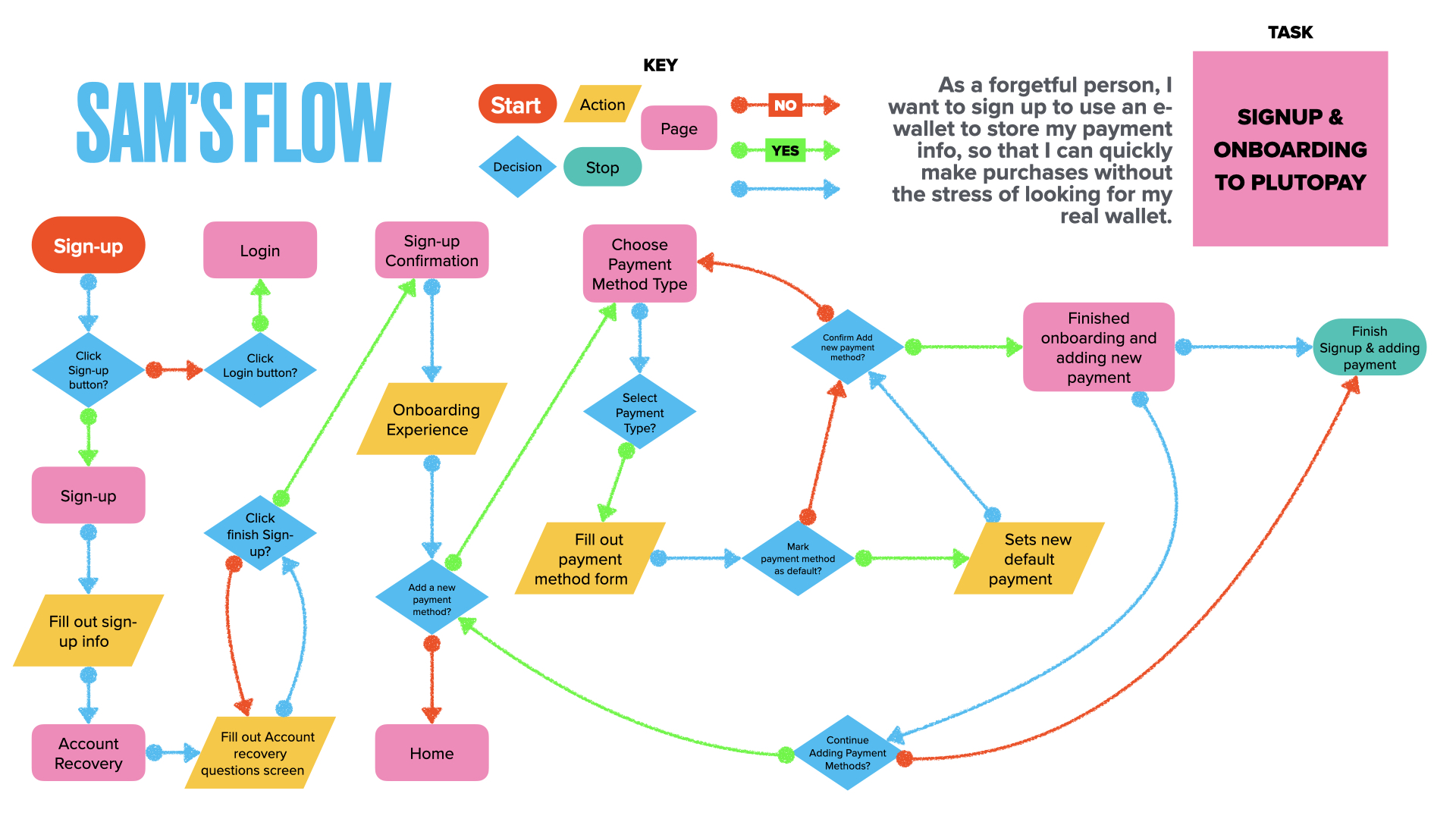
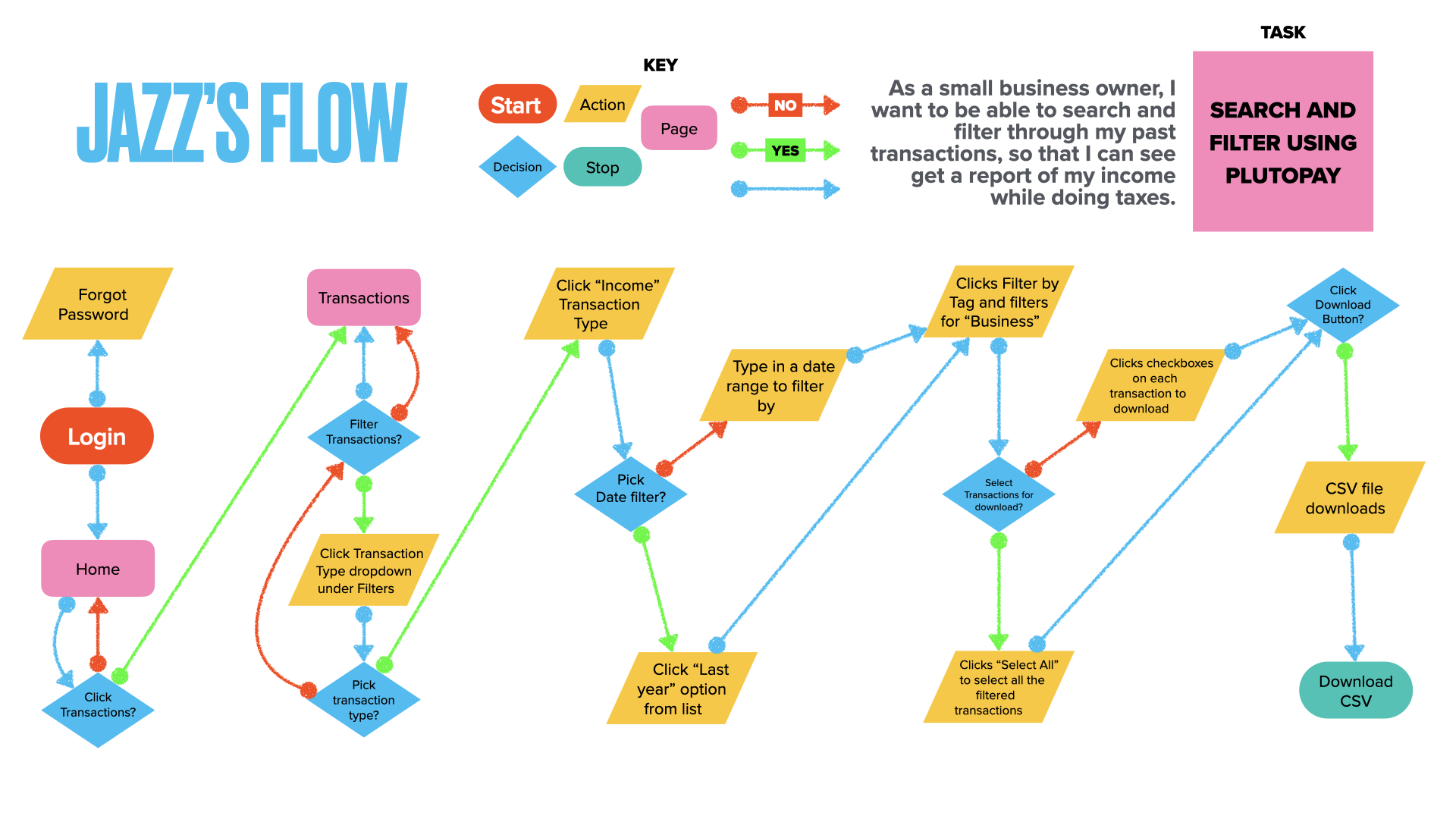
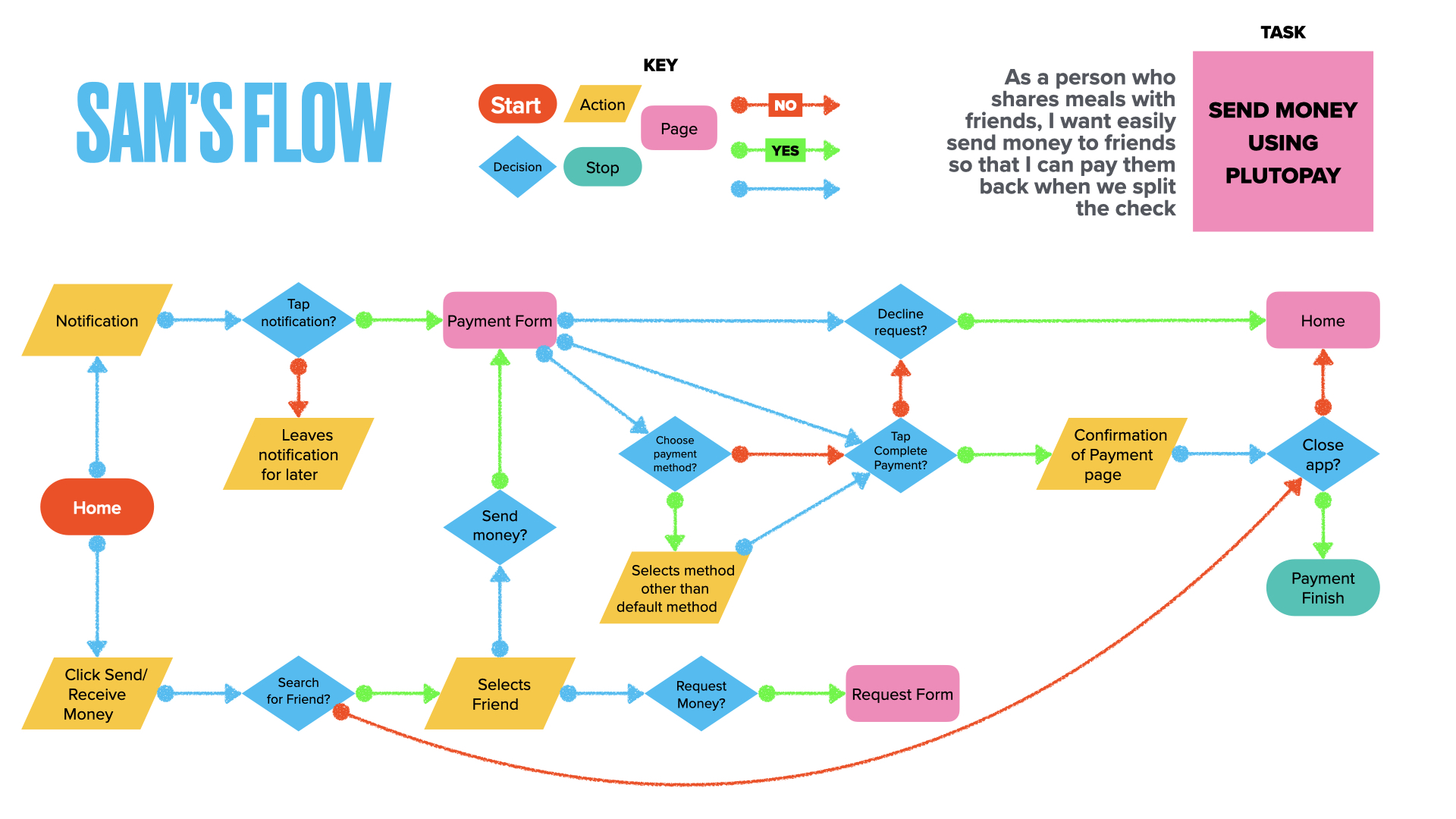
User Flows
Given the basic tasks that users would perform within the app I wanted to visualize the various decisions and actions the users would need to take to finish their task. This is where the creation of user flows helped. For each task I created a user flow diagram and this gave me an initial idea of what screens I would need.



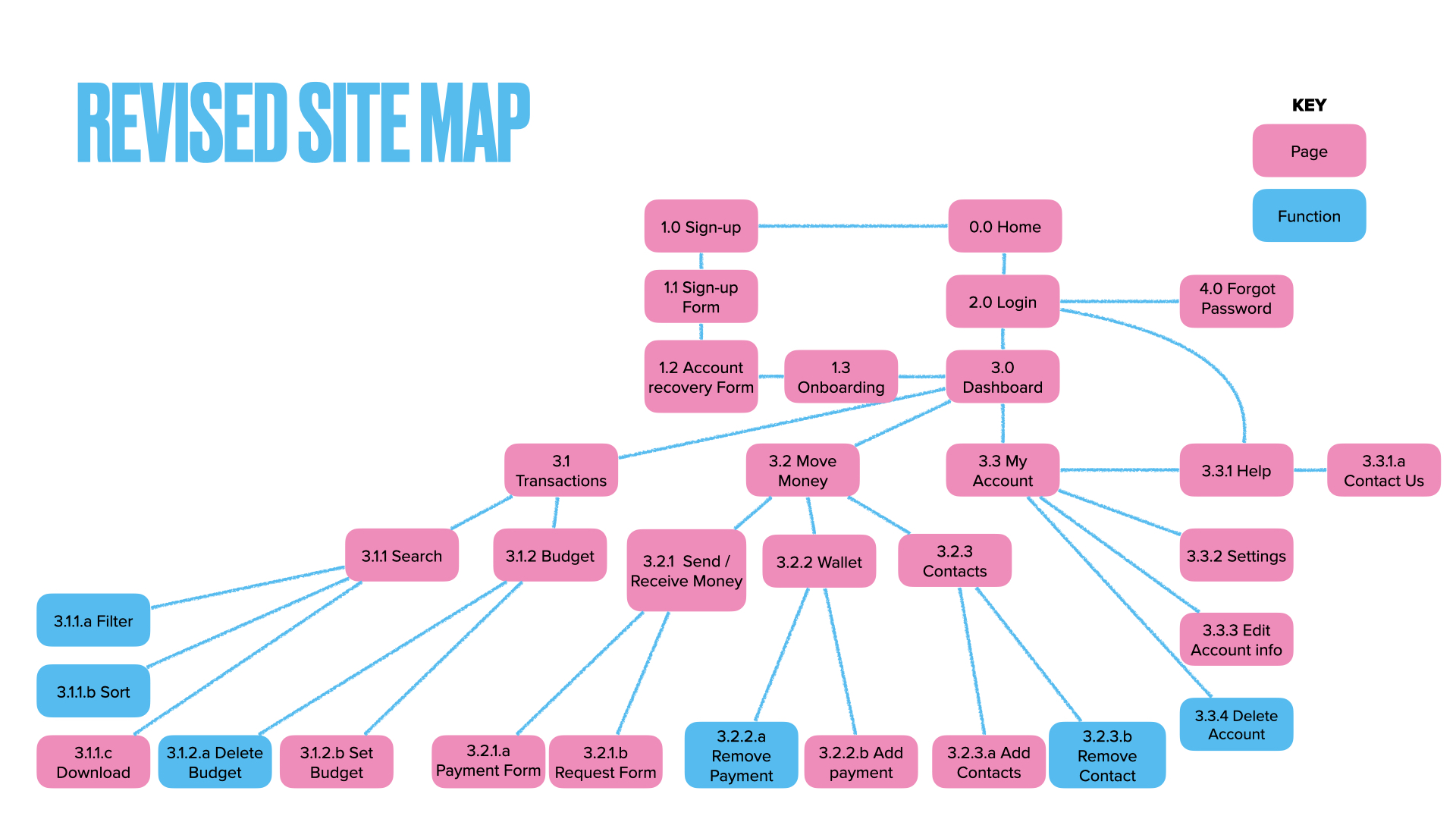
Site Mapping
I then used my list of screens and created a site map. I went through several iterations of site mapping and settled on this one pictured. This map provided a clear outline of the architecture of the PlutoPay app.

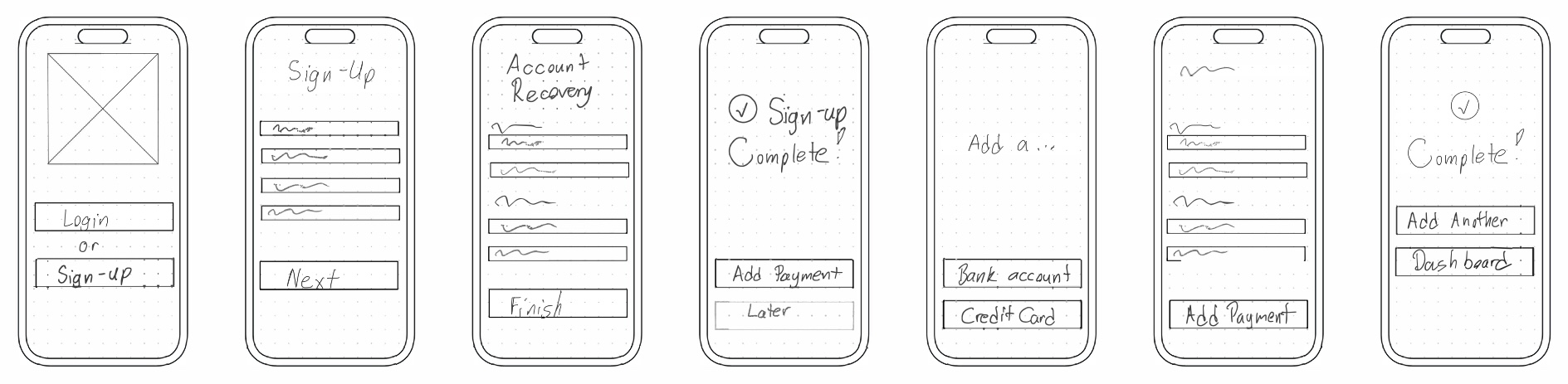
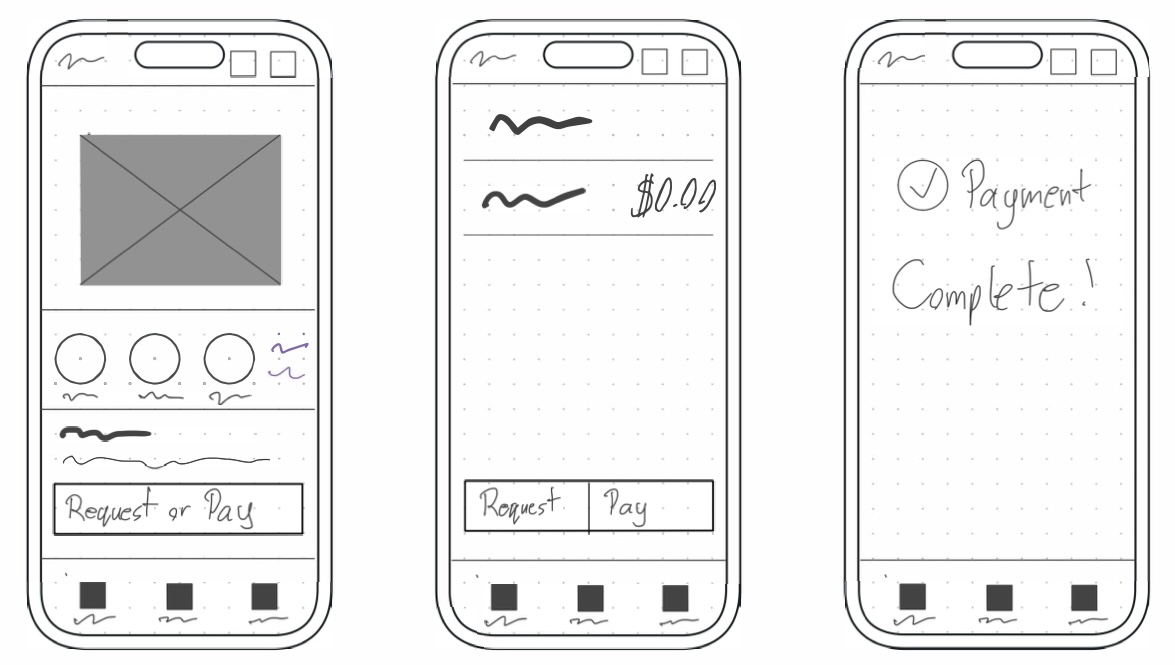
Wire-Framing Low to High
Based on the site map I created, I started with drawing out mobile wireframes of the application screens. I iterated many times to get a sense of where things should be located on the screens.
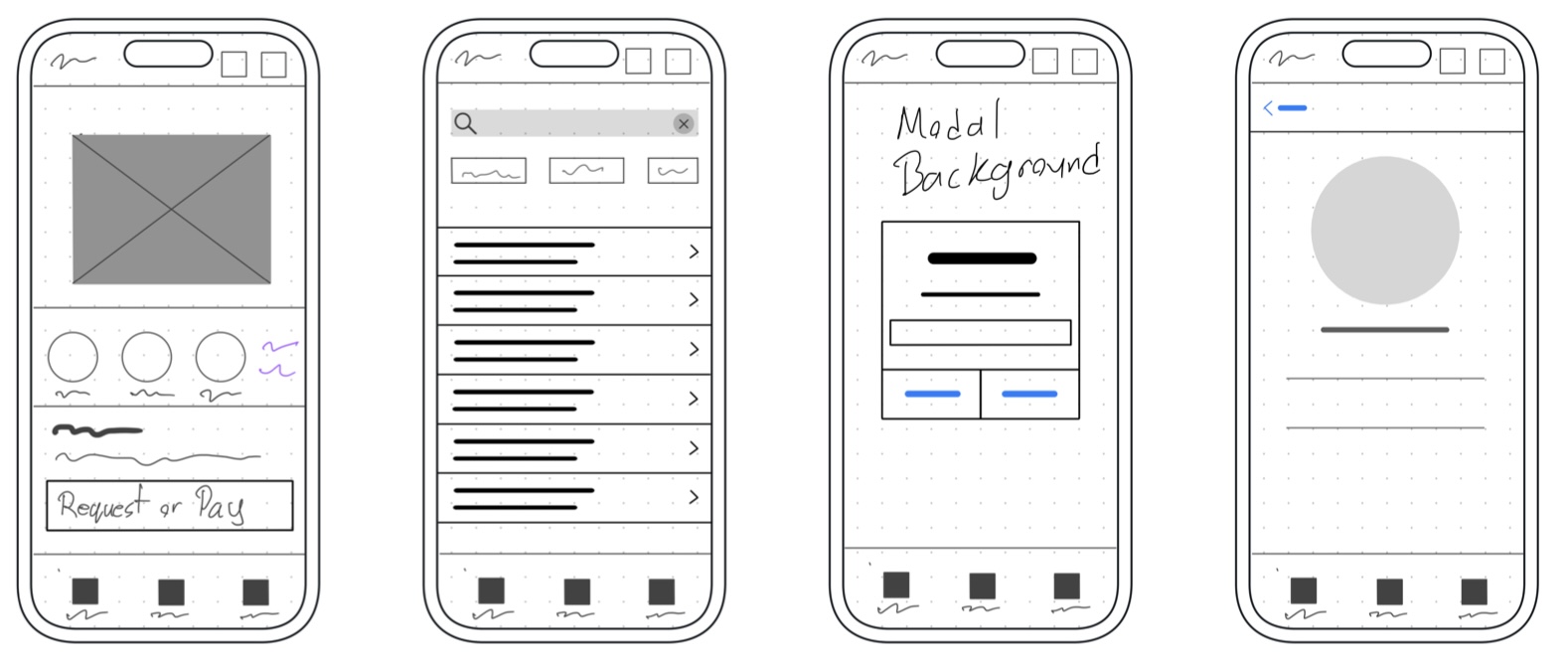
Low Fidelity Wireframes
Now that I had user flows and a site map, I had a foundation to understand the required screens for my project. My main objective was to determine the visual elements such as buttons, images, messaging, and inputs that users would need to accomplish their tasks on each page. Additionally, I wanted to determine the optimal placement of these UI elements on the page. Throughout the process of creating low-fidelity wireframes, I drew inspiration from my competitive analysis to avoid repeating the same mistakes made by other apps in the market.



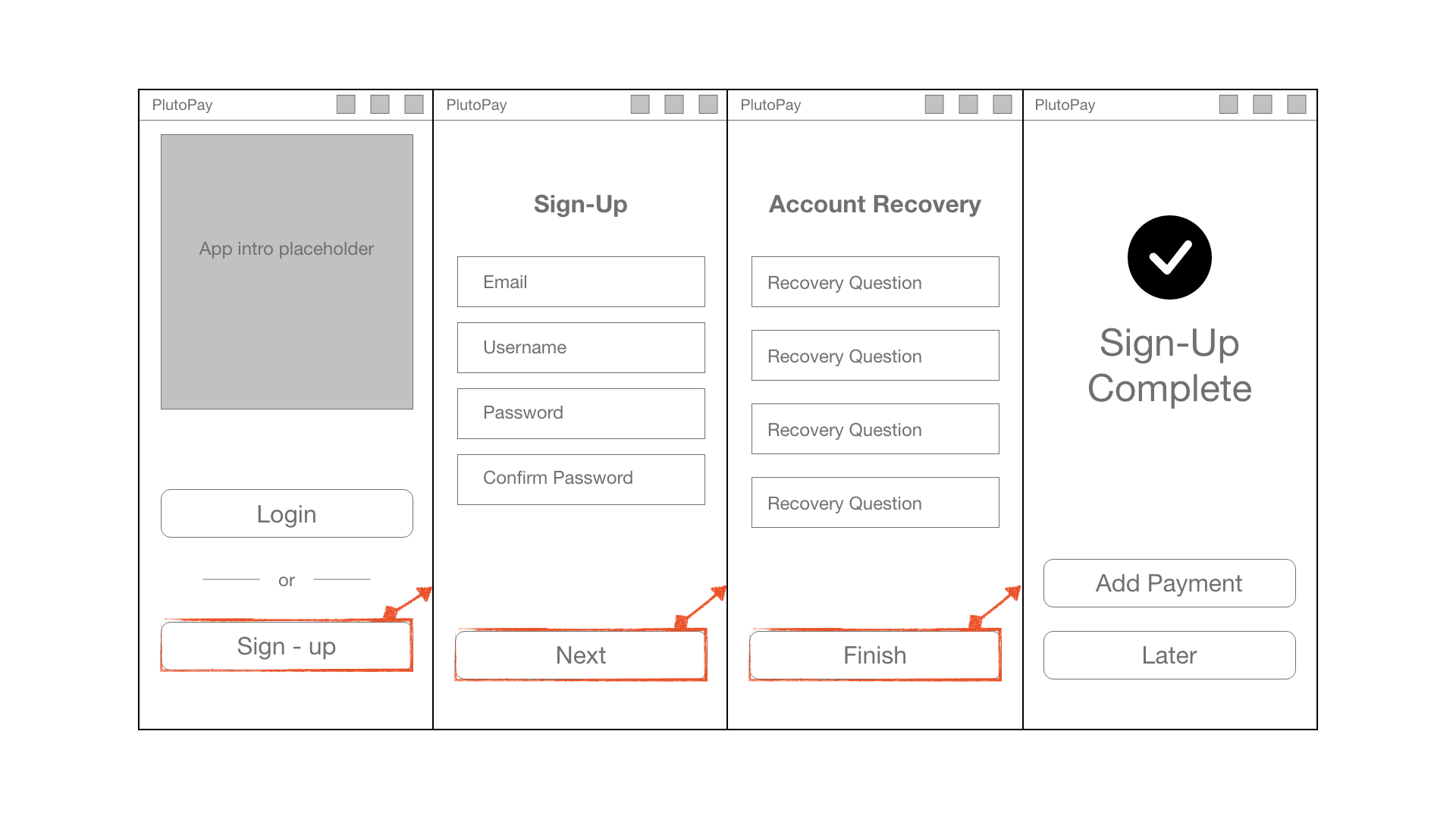
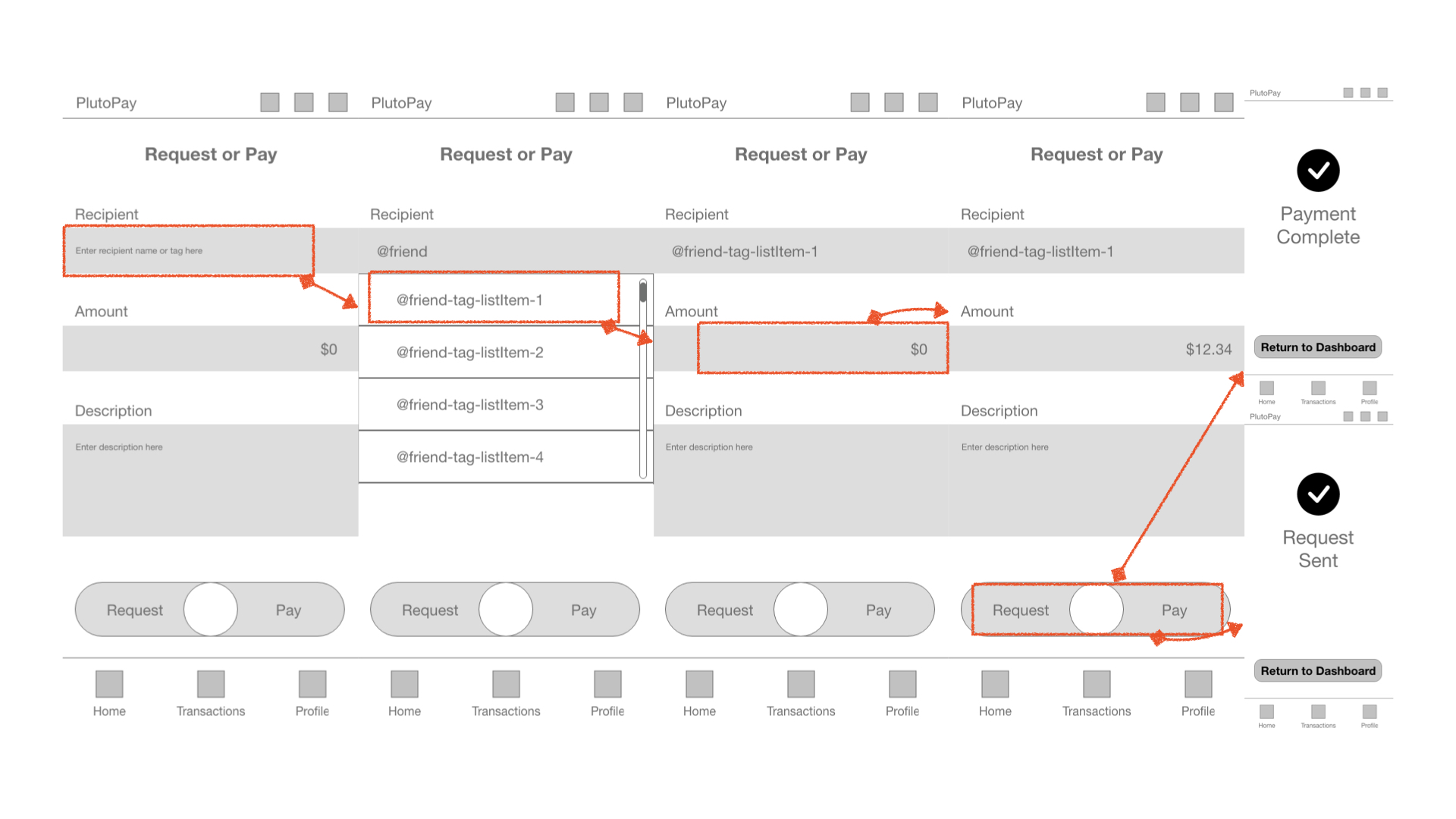
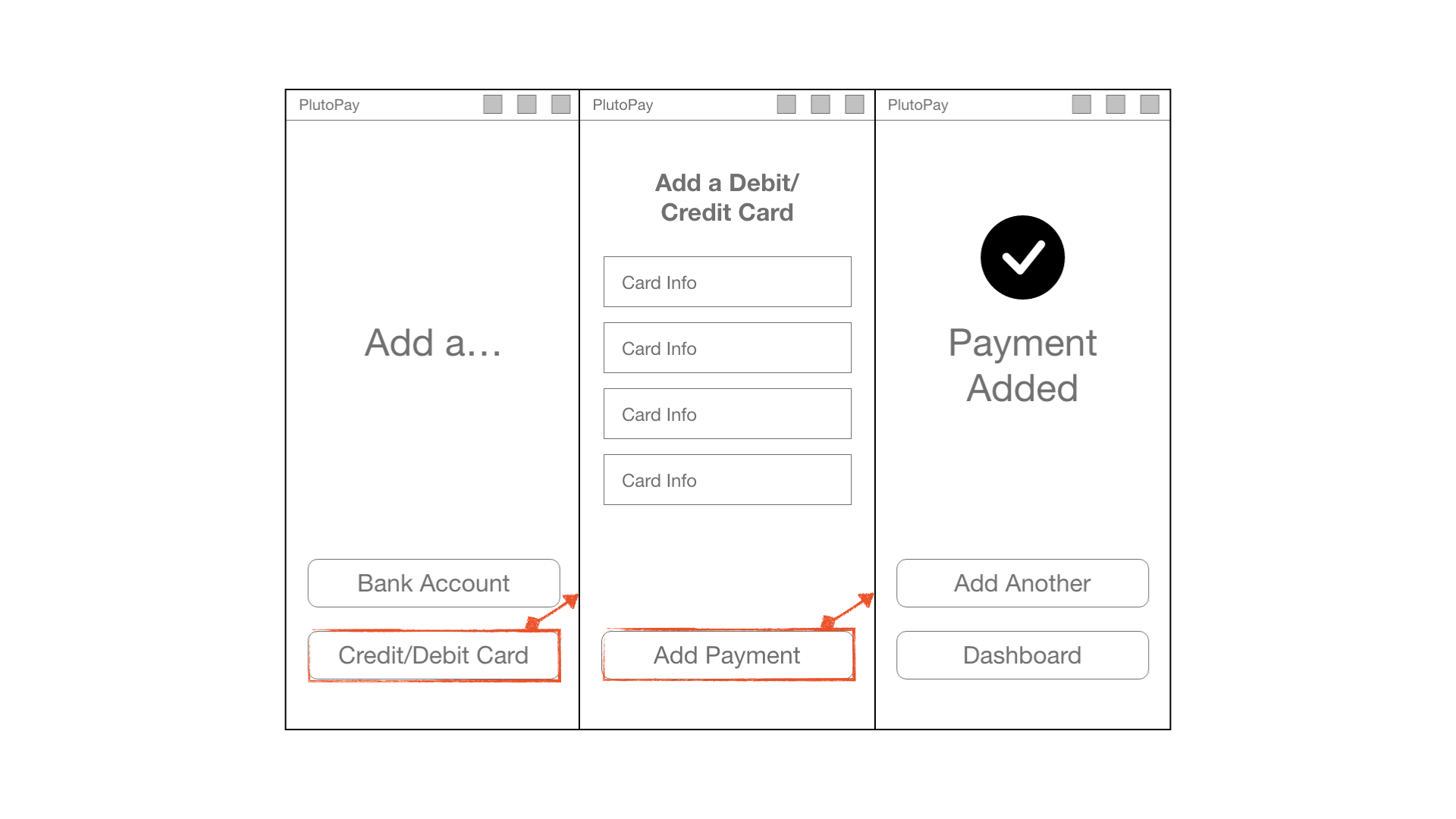
Mid Fidelity Wireframes
Once I had finalized my low-fidelity screens, I needed to determine the necessary text and information for users to complete their tasks on each page. To achieve this, I created mid-fidelity wireframes. These wireframes focused on improving the UI to have a more digital appearance and less hand-drawn, as well as identifying the text for buttons and the input fields users would be filling out. I also started selecting icons.
Once I had the screens at a stage where I believed users could interact with them, I proceeded to build a prototype. This prototype would be used in user tests to gather feedback on the early experience of each flow. By doing this, I could identify and address any errors, pitfalls, or poor experiences early in the process, before moving on to higher-fidelity screens and prototypes.



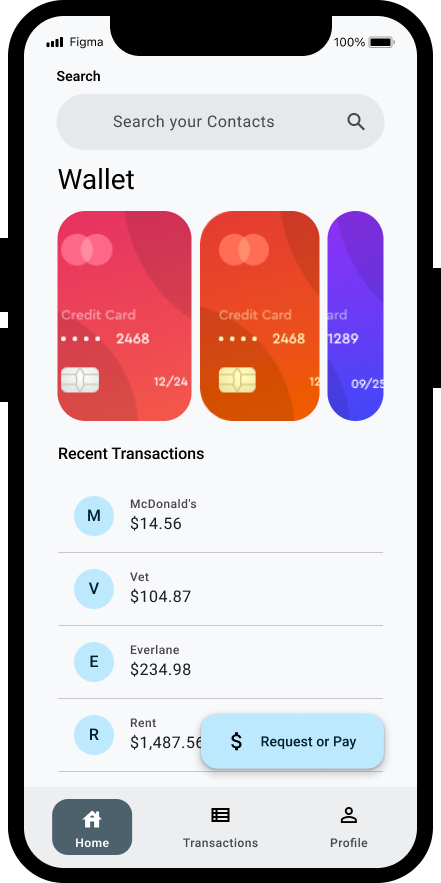
High Fidelity Wireframes
After testing my mid-fidelity screens, I started transitioning them to higher-fidelity screens. I created a design language and emphasized the inclusion of color, images, and icons in the screens. Additionally, I paid attention to finer details such as the appearance and behavior of inputs when selected or filled out incorrectly by the user.
// Image of high fidelity wireframes
Prototyping and Testing
I built a prototype of the end-to-end user flows in order to user test and collect feedback from the UX community. Testing and feedback validated some of my assumptions and disproved others allowing me to catch any errors and further iterate on the experience. Having more perspectives on the experience greatly improved my own perspective and gave me more material to improve upon.
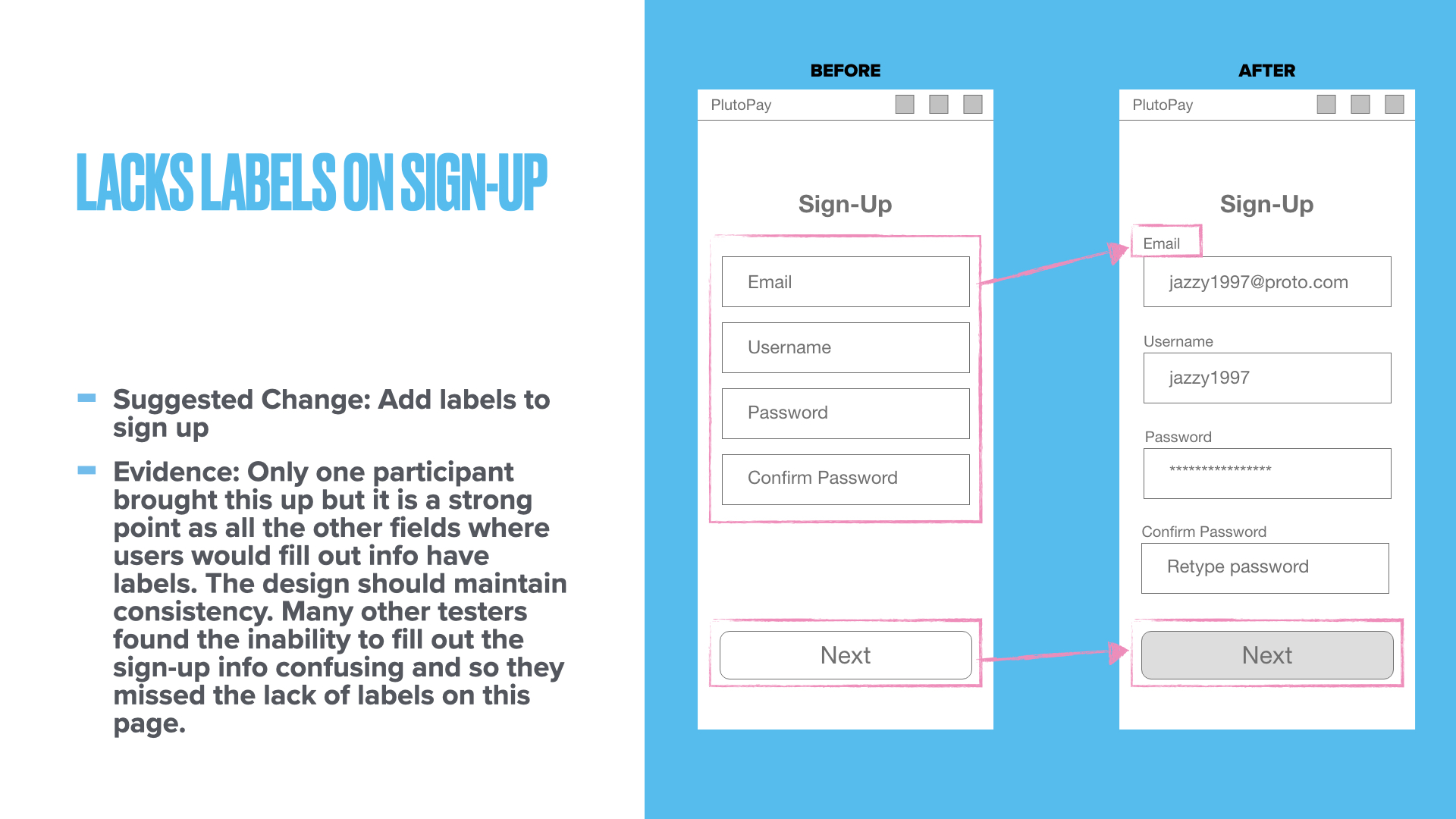
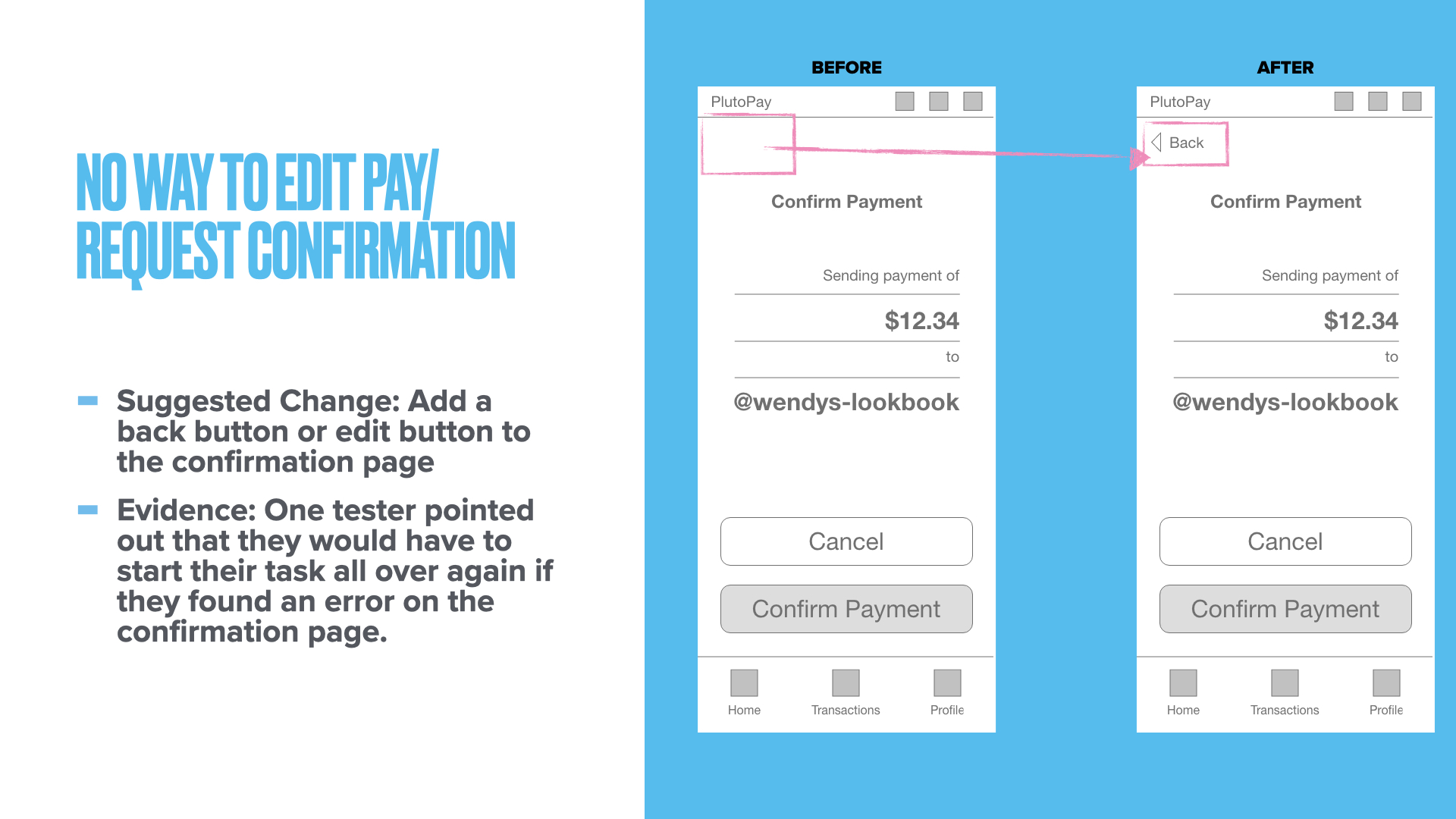
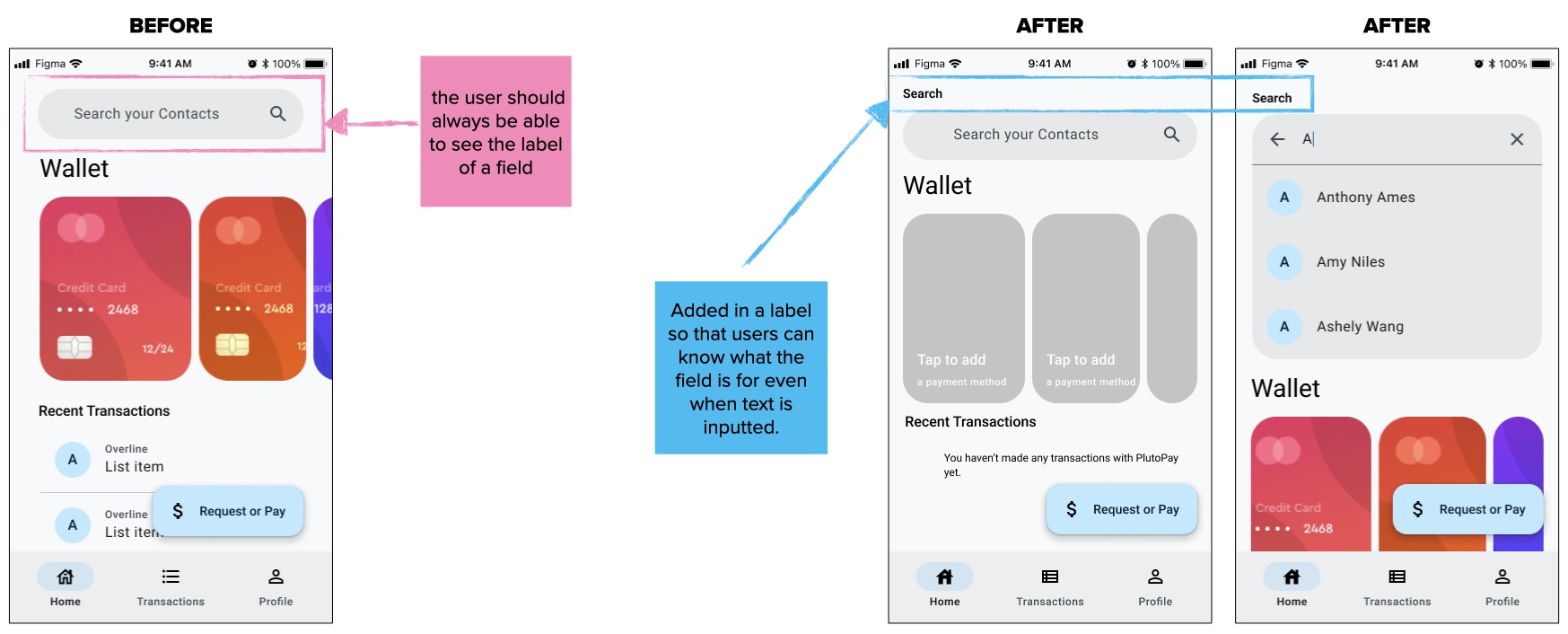
User Testing Results and Changes
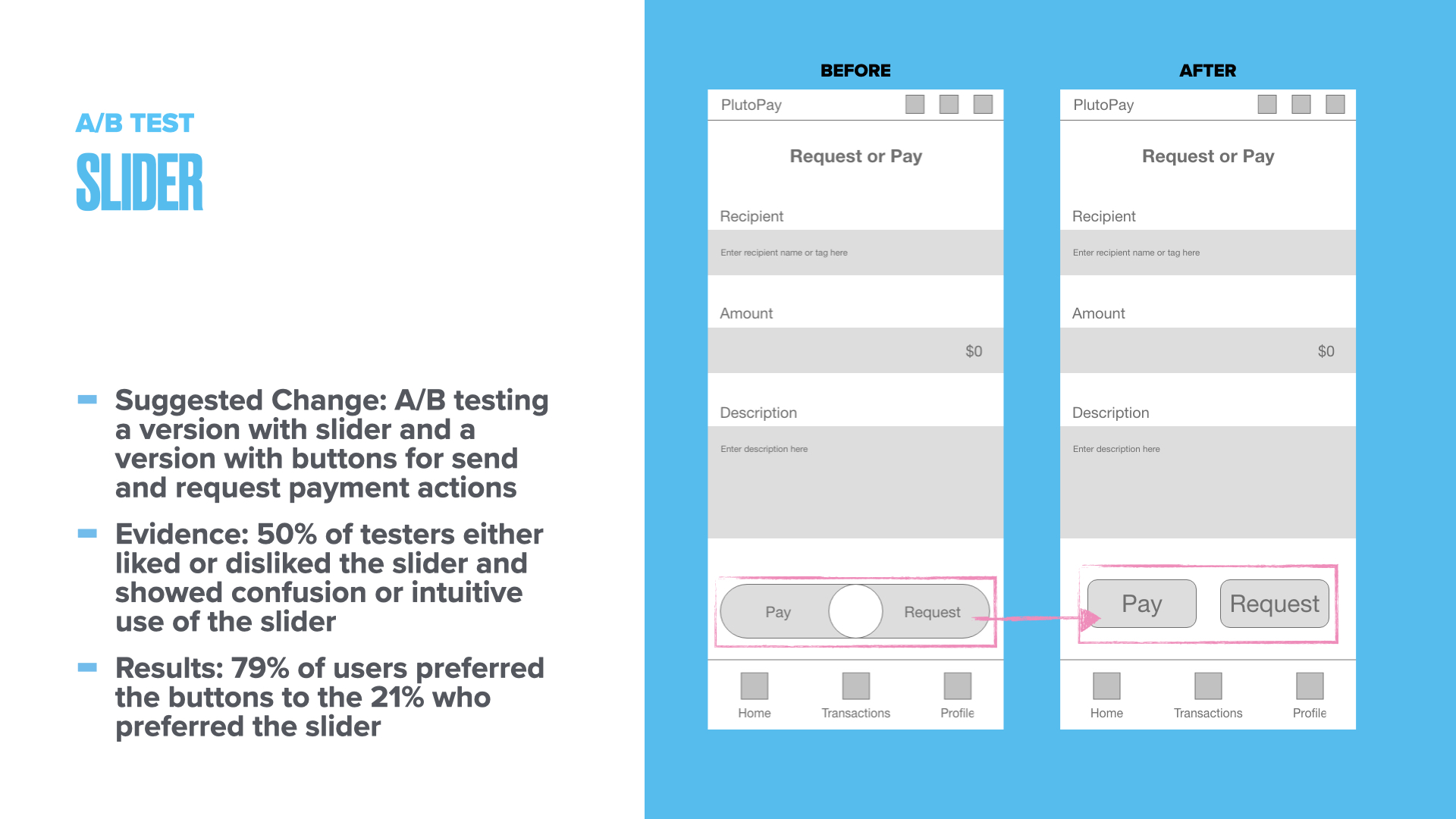
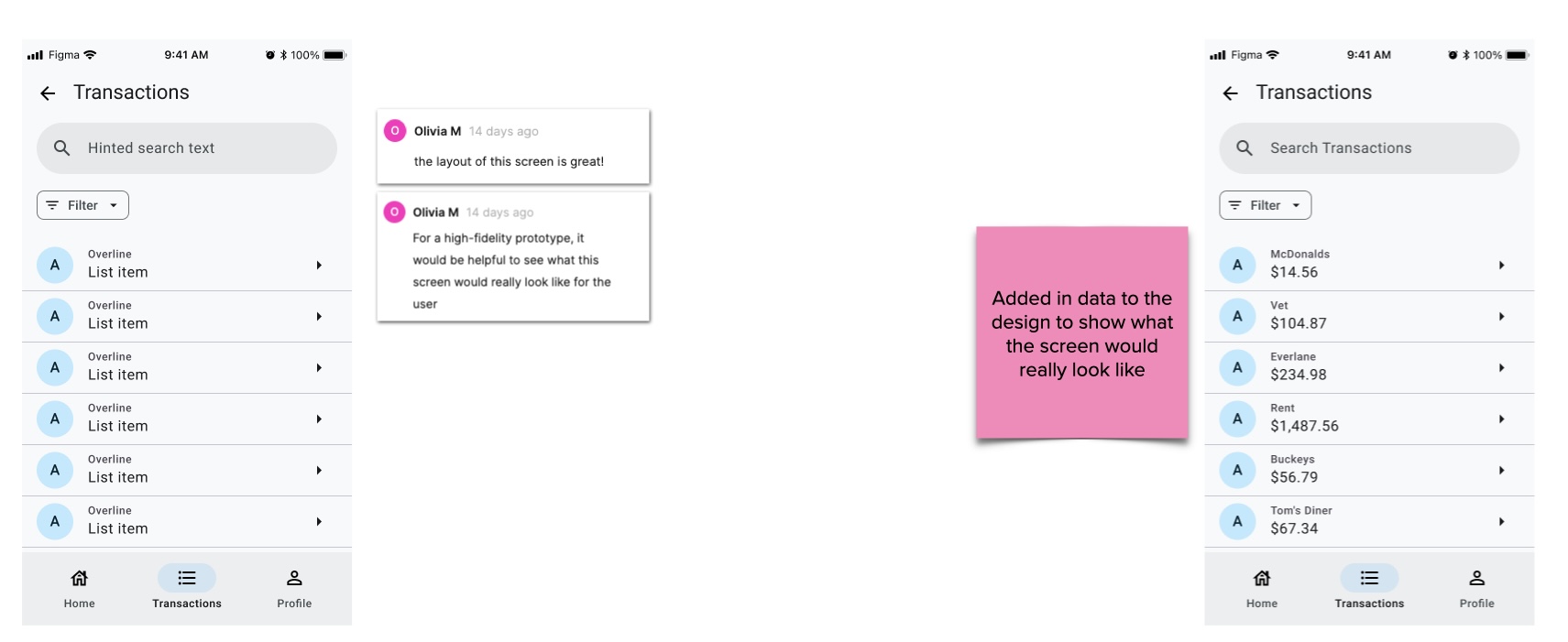
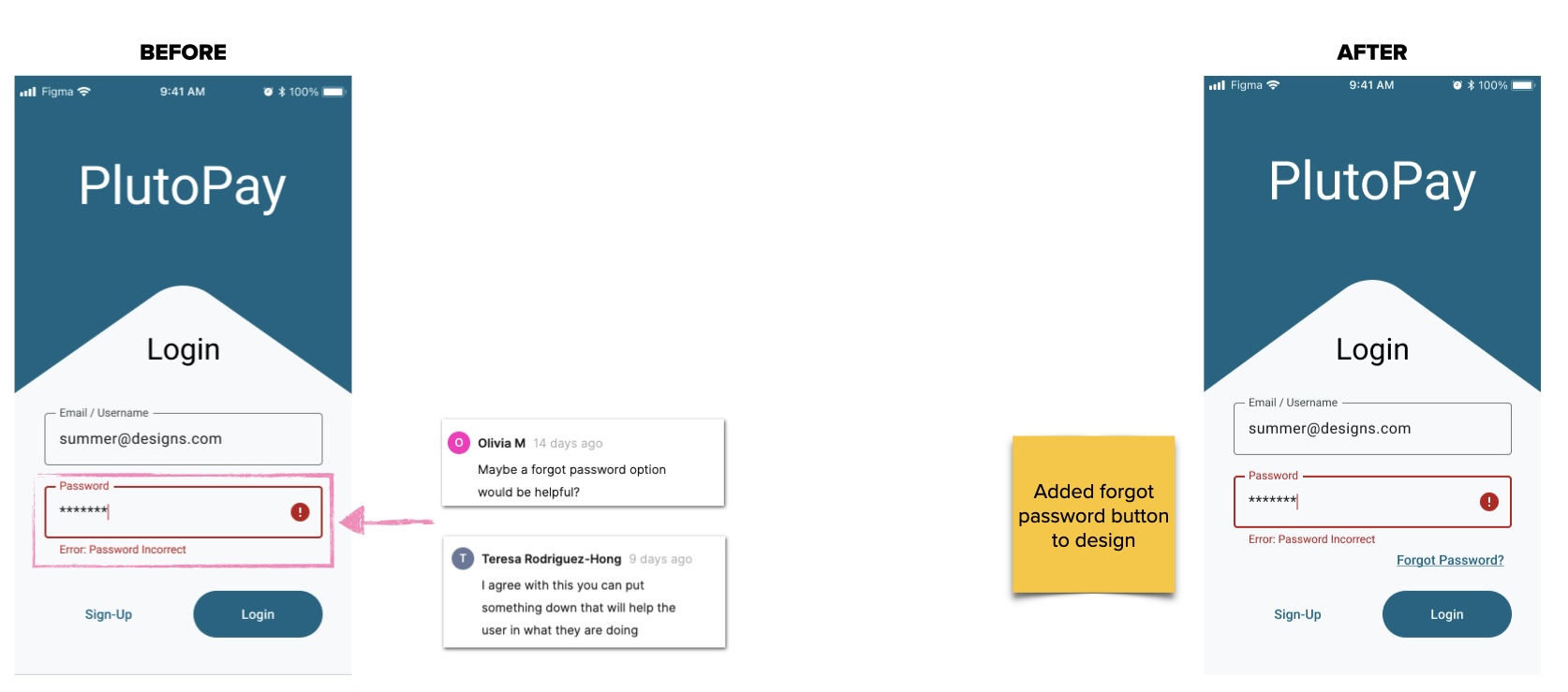
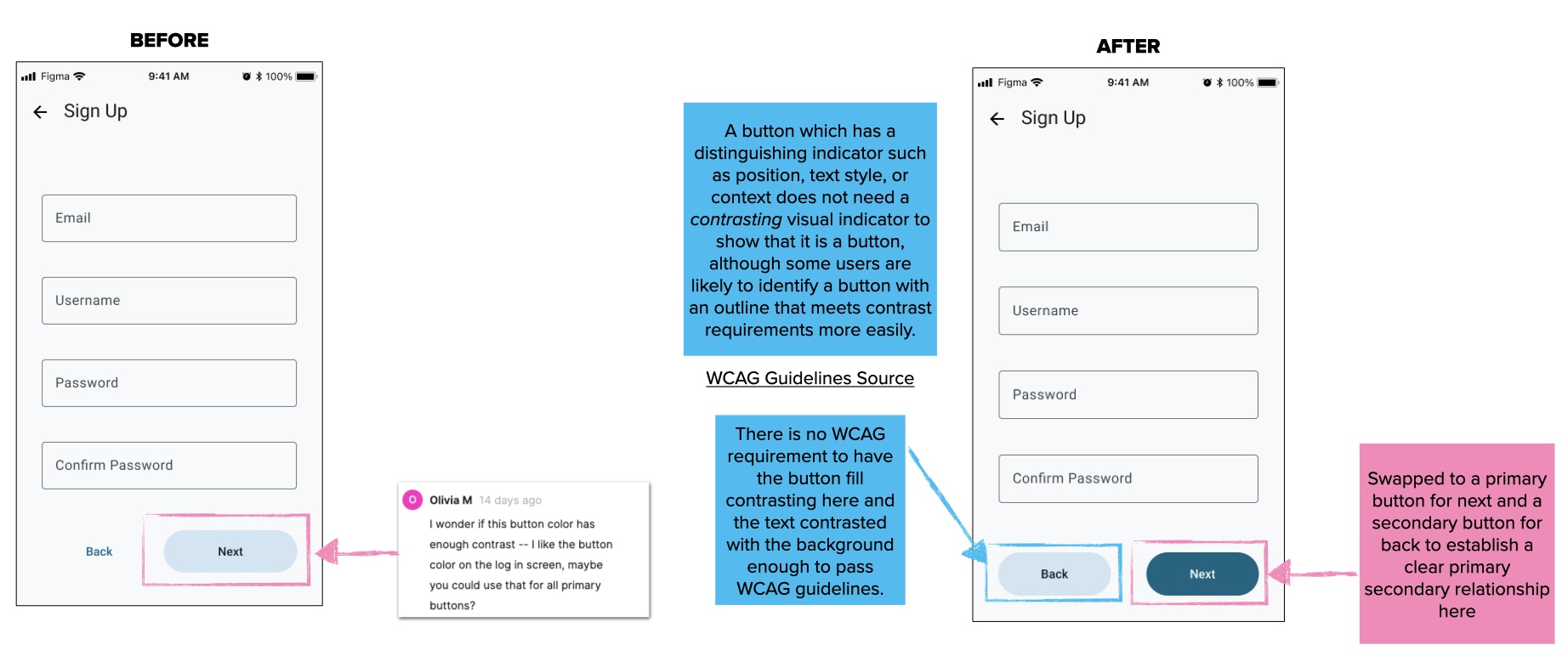
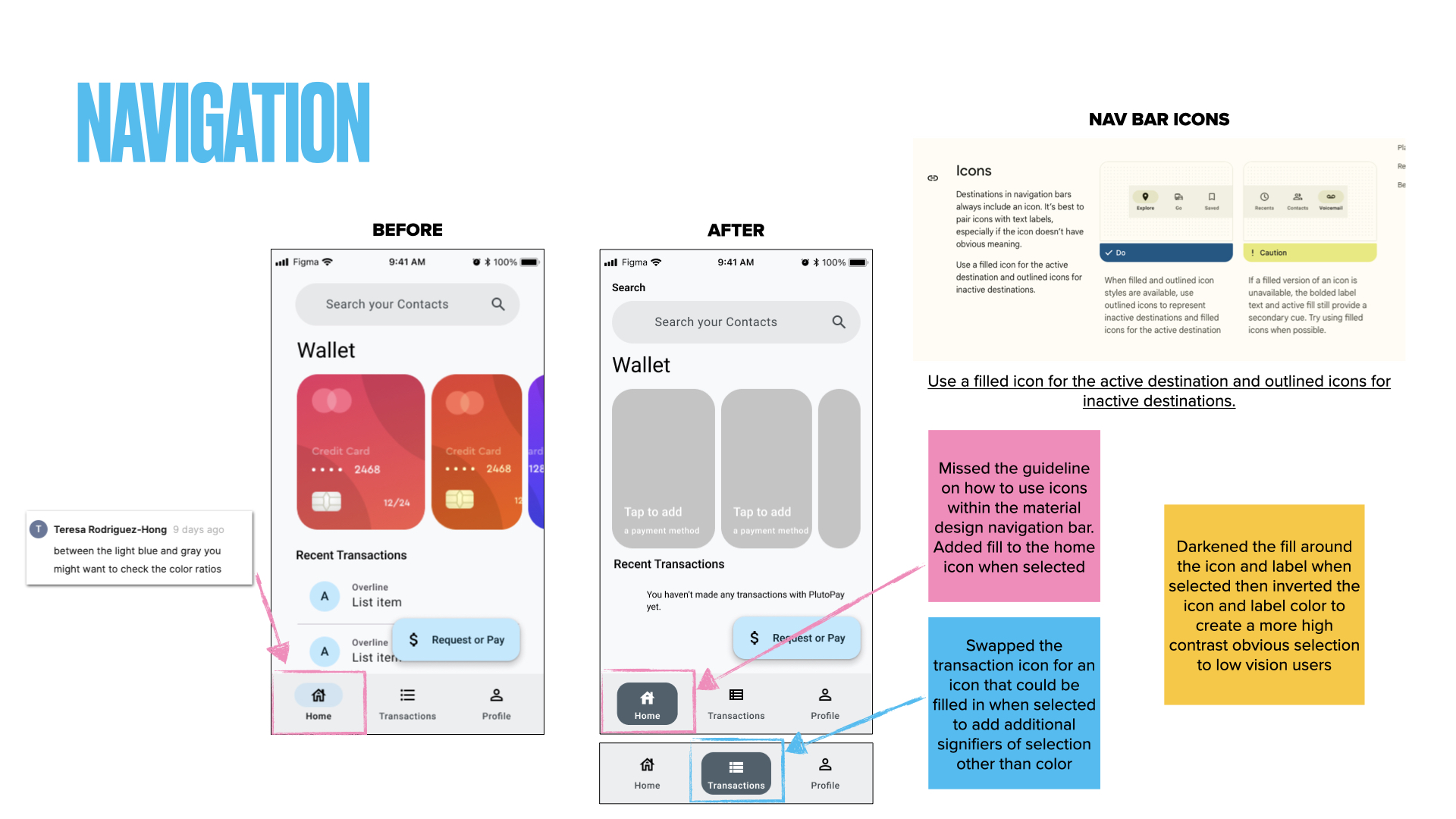
Conducting user tests and a/b test generated great feedback which I then analyzed and used to improve the prototype. I compiled the data in to suggested changes which I then implemented in my prototype.



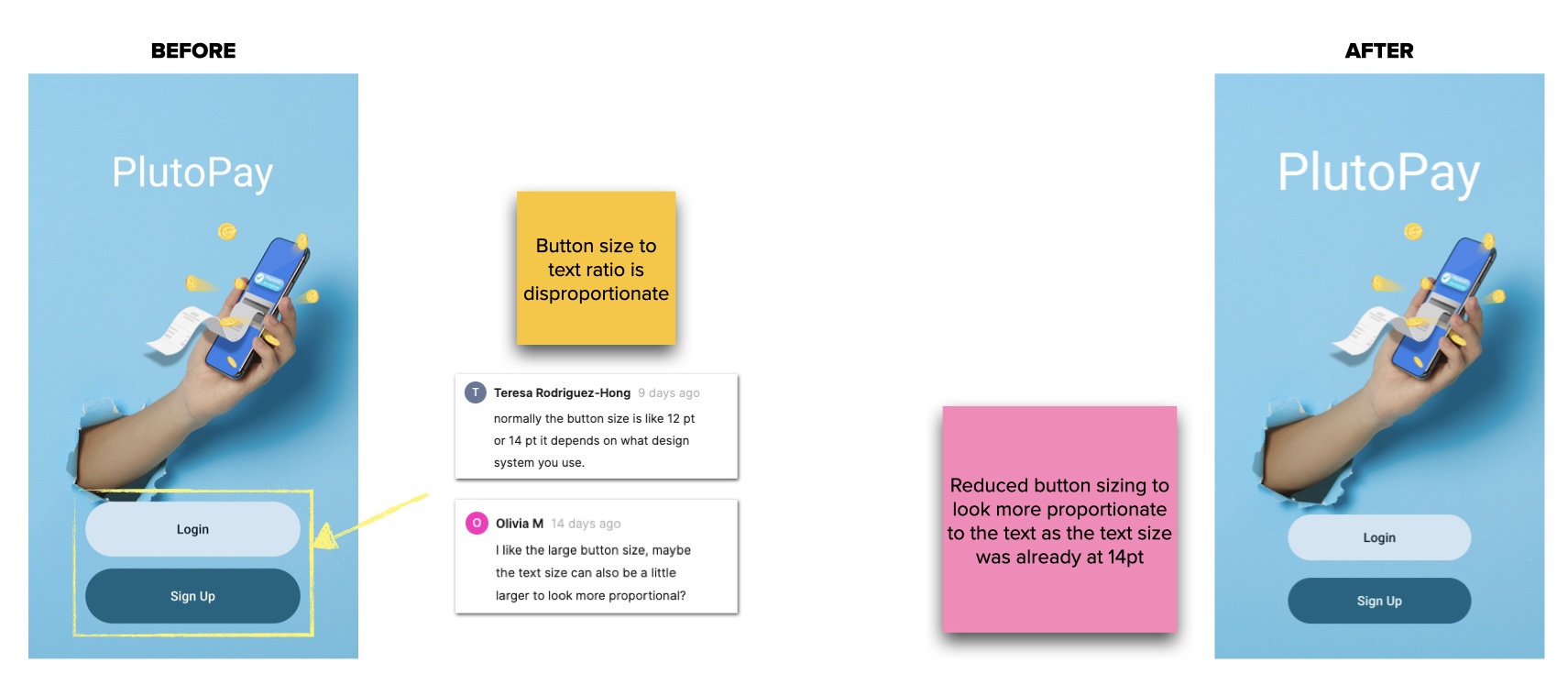
Peer Collaboration
Throughout this project I had been working in a vacuum by myself to create PlutoPay and to combat this I reached out to my design community of peers to look over my design and give feedback. I then went through this feedback and decided what myself and my user research agreed with and implemented the changes into the PlutoPay prototype.



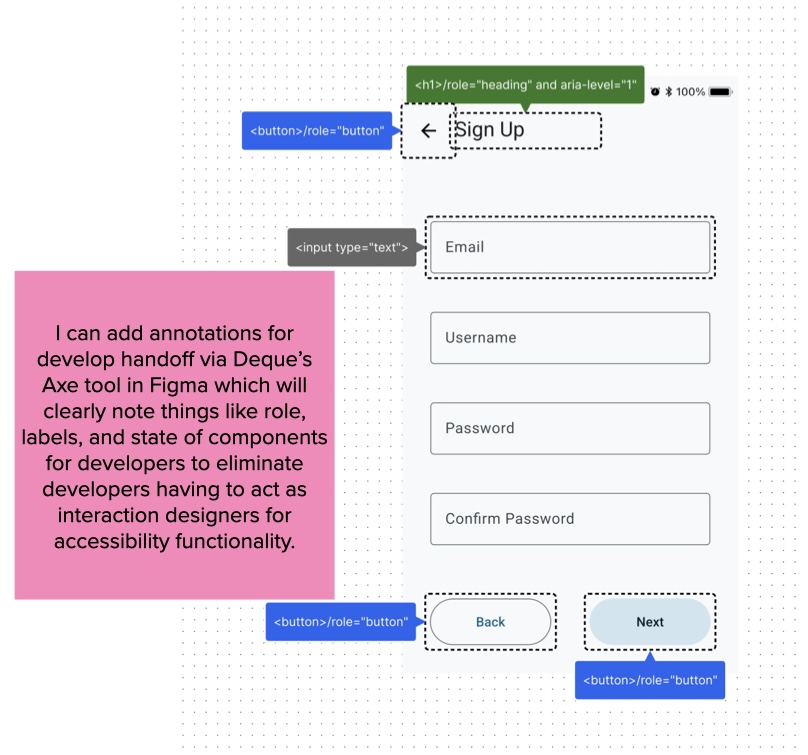
Accessibility
Many designs I received in my career as a front-end developer lacked accessibility annotations. Taking this experience I wanted to make sure that developers I work with as a designer do not have to be interaction designers for accessibility. I used Deque’s axe tool in Figma to add annotations to my designs so that developers would know how to implement the design’s accessibility attributes.
I also received feedback from my design peers on accessibility and implemented changes to the prototype.




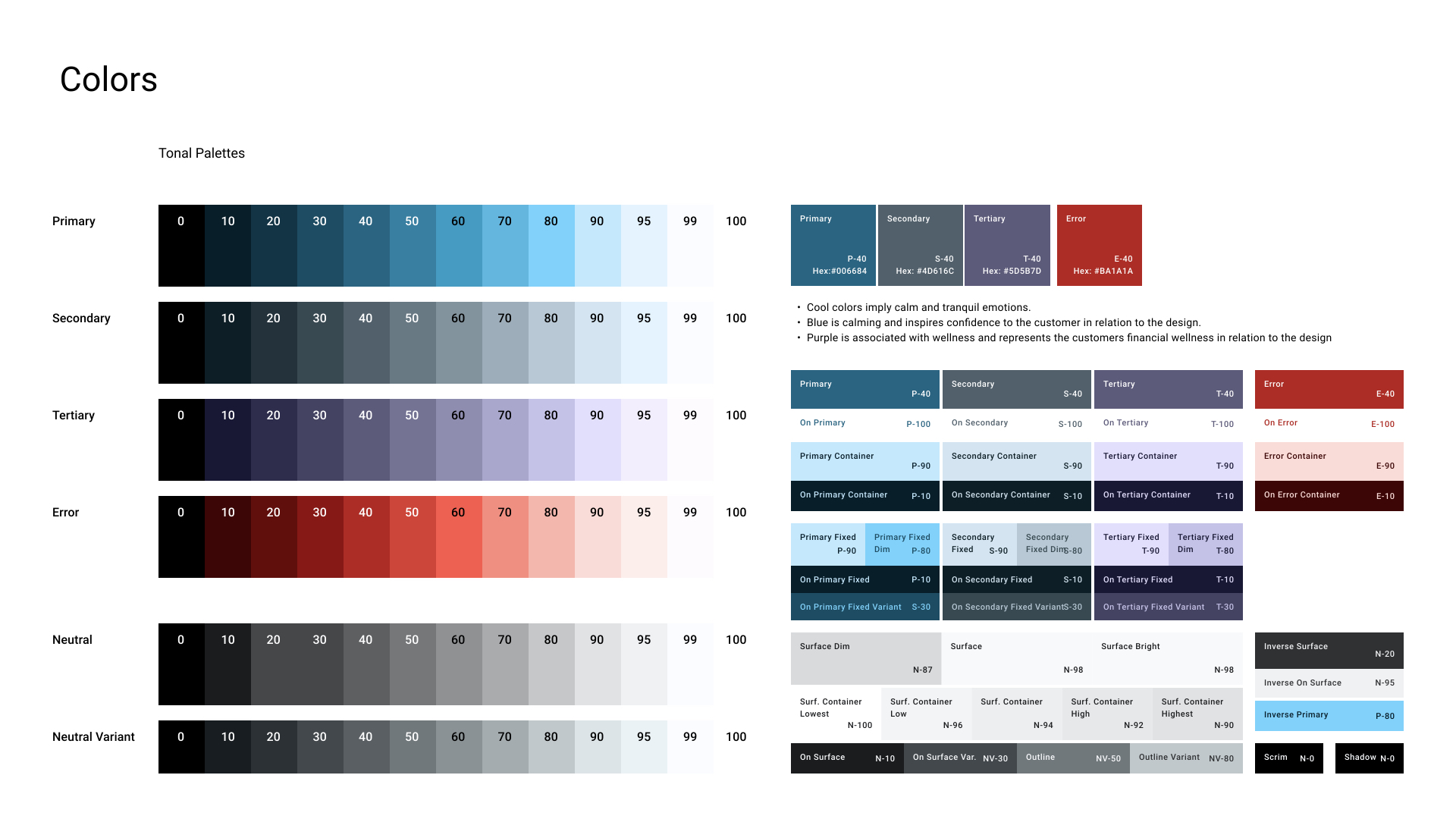
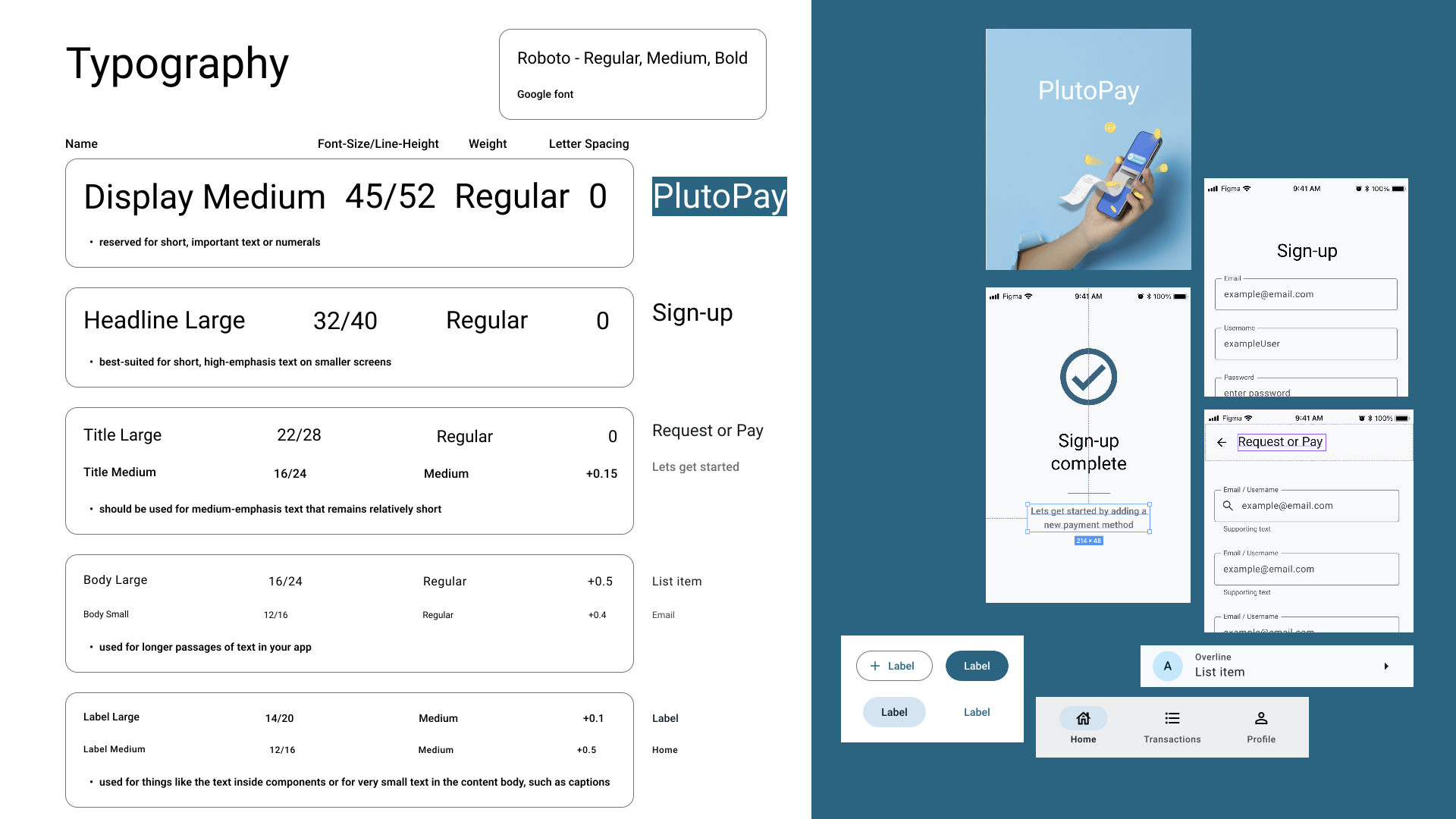
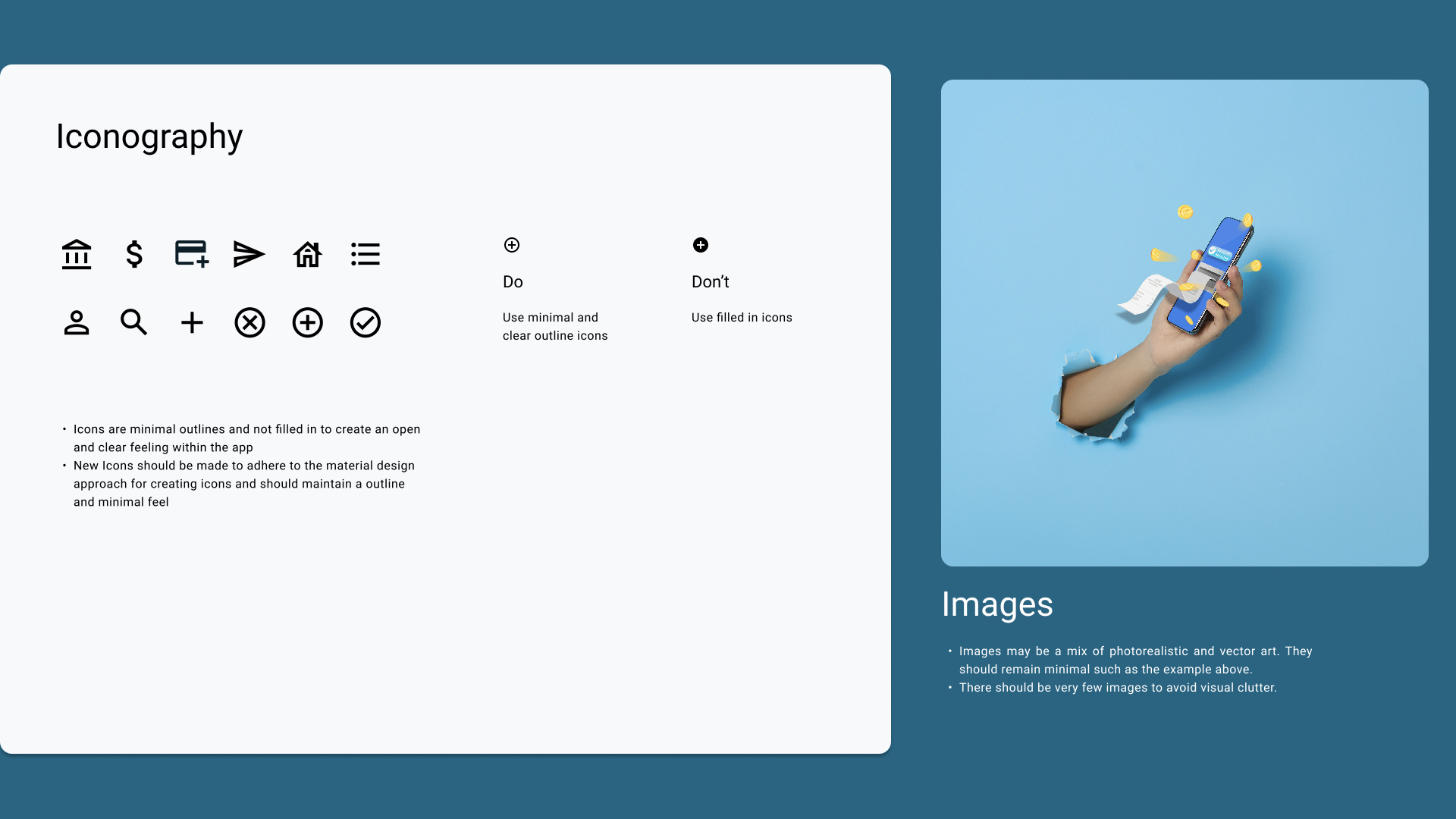
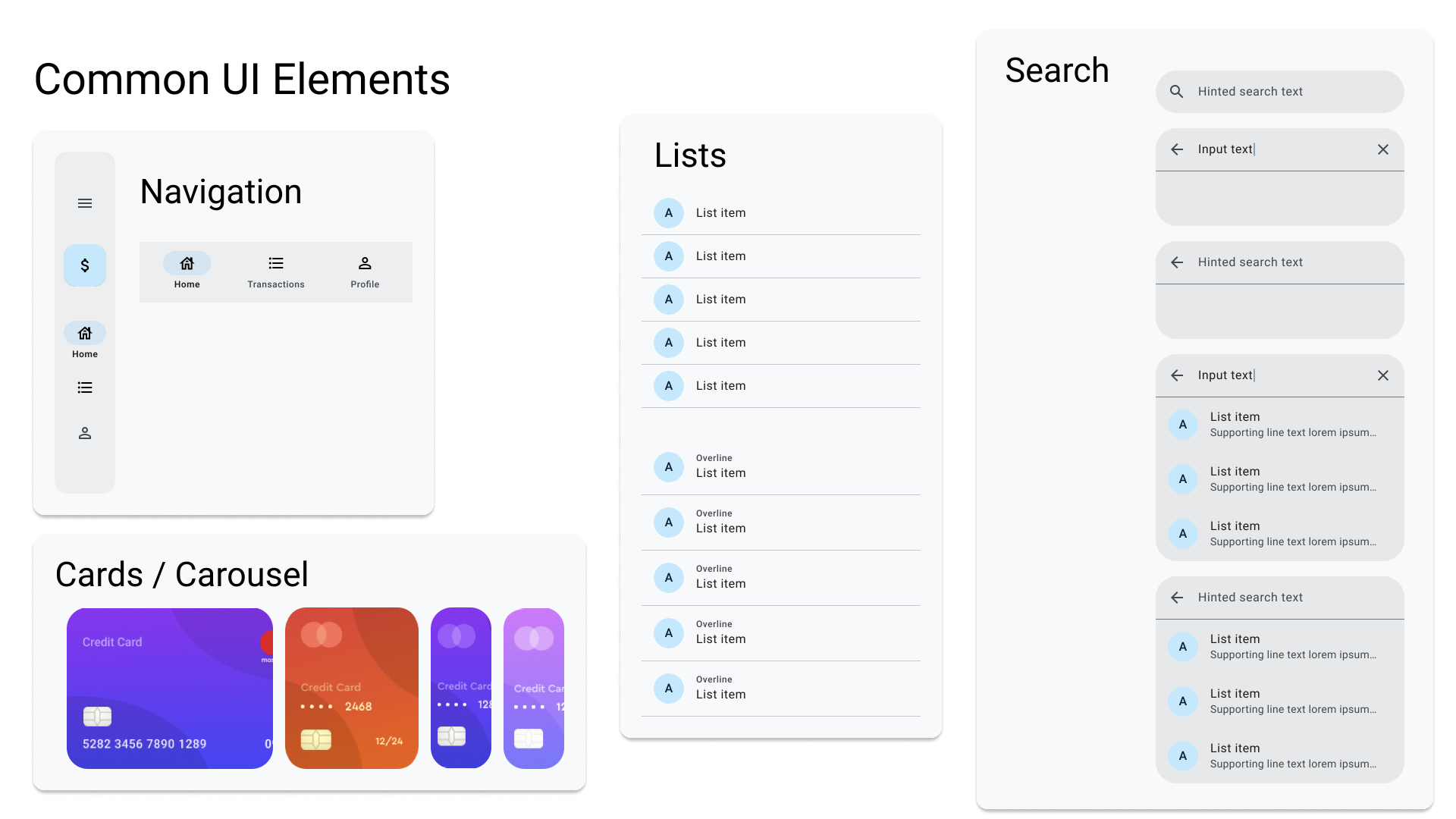
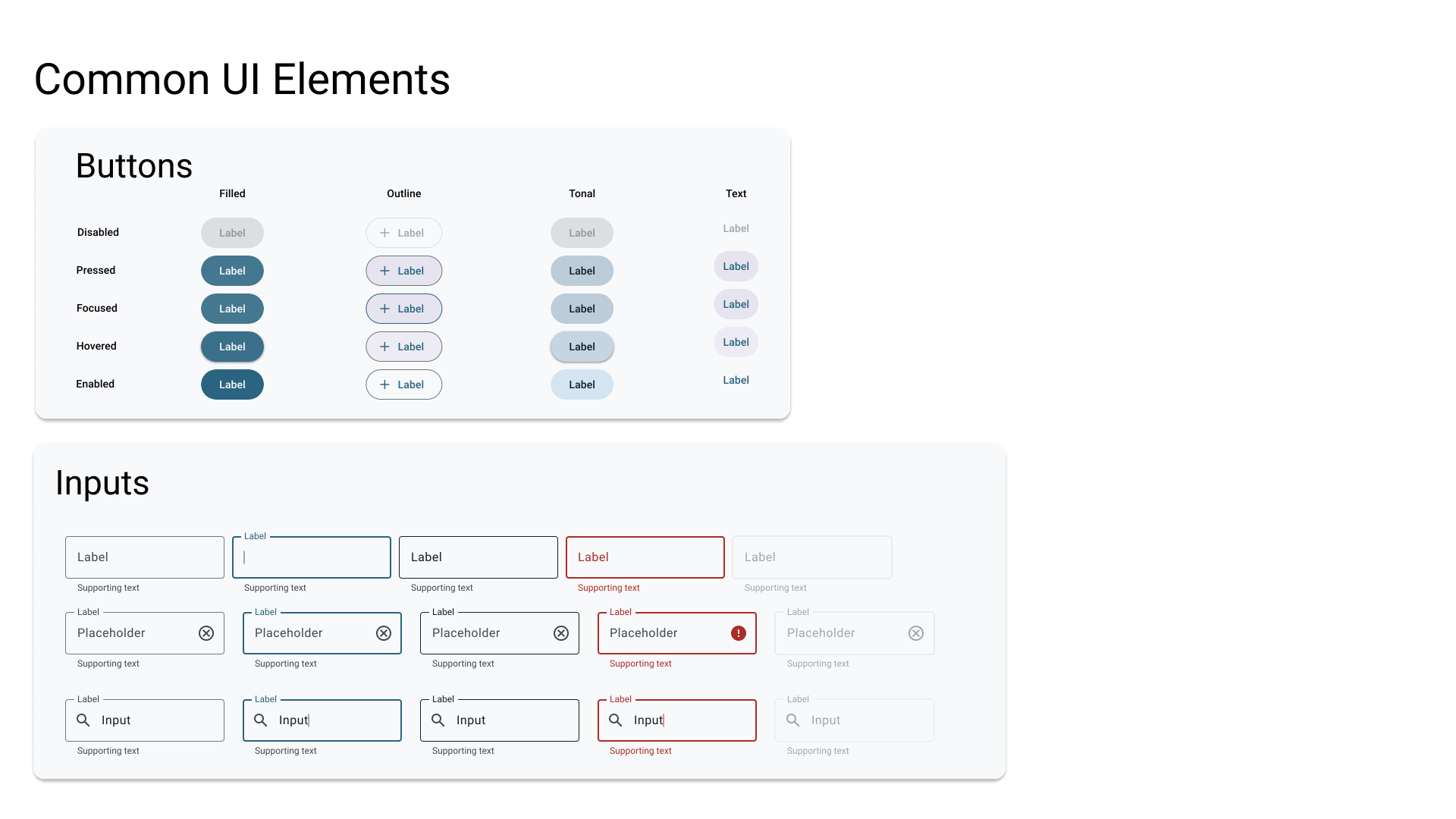
Design System
After several iterations of changes based off of user test feedback and feedback from my colleagues, I finalized the UI of my designs and documented the design system for PlutoPay so that designers who work on this project in the future would be able to accurately depict PlutoPays branding in future iterations of the application.
This design system is heavily inspired by Material Design Library and its design principles. Adhering closely to Material Design allowed me to study more closely how a large scale design system works and observe industry standard documentation and best practices for design systems.






Challenges and Learnings

Fighting the urge to make things perfect was challenging. Keeping in mind the iterative design process and how it is cyclical and never finished helped me overcome this.
Collecting meaningful feedback from user testing was a challenge as often users still had the idea that it was a finished product and not a prototype. Clear communication and reminders throughout the testing process were necessary to remind users that everything is subject to change upon feedback.
Finding the right balance between innovation and design conventions was ultimately challenging. During mid fidelity prototypes there was an initial concept for a slider for users to make either pay or request transactions. It was an innovative design but ultimately disliked by users during testing and was replaced with buttons instead.